【7】App Store Connect での必要事項の入力
(1)スクリーンショット
最初に、App Storeへの公開に必要なスクリーンショットとAppプレビュー(任意)を用意していきます。
今回はmacOS App やtvOS Appは作らず、iOS Appだけ作っていきたいと思います。
macOS App やtvOS Appを作る場合はそれらに応じたサイズのスクリーンショットを用意する必要があるので気をつけてください。

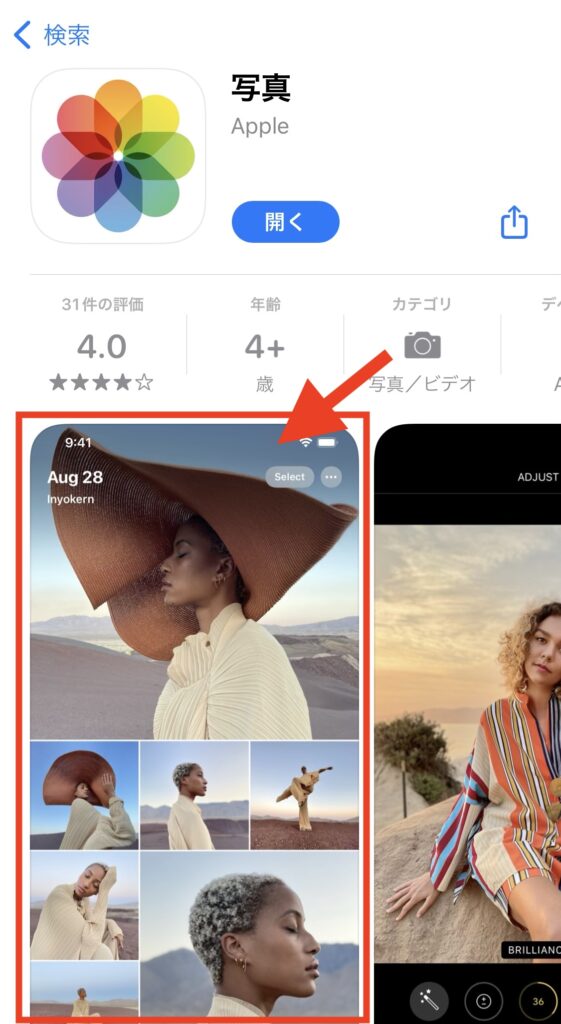
スクリーンショット

スクリーンショットとは、App Storeでアプリの機能や使い方が分かりやすいように表示する写真のことです。
用意する枚数・サイズ
以下の3種類のサイズ分 × 最低1枚ずつ = 最低3枚は用意する必要があります。
※iPadでは使用しないものであれば、12.9インチは省略可能です。
各サイズ10枚までアップロード可能です。(➡︎合計で最大40枚まで)
| インチ数 | 縦画面の場合 | 横画面の場合 |
|---|---|---|
| 6.5インチ(iPhone用) | 2778 × 1284 pixel または 2688 × 1242 pixel | 1284 × 2778 pixel または 1242 × 2688 pixel |
| 5.5 インチ (iPhone用) | 2208 × 1242 pixel | 1242 × 2208 pixel |
| 12.9 インチ (iPad用) | 2732 × 2048 pixel | 2048 × 2732 pixel |
他のサイズのスクリーンショットも用意する場合は、以下のサイトにサイズについて記載されているのでご覧ください。上記3種類のサイズだけ用意すればリリースは可能です。
スクリーンショットの作り方
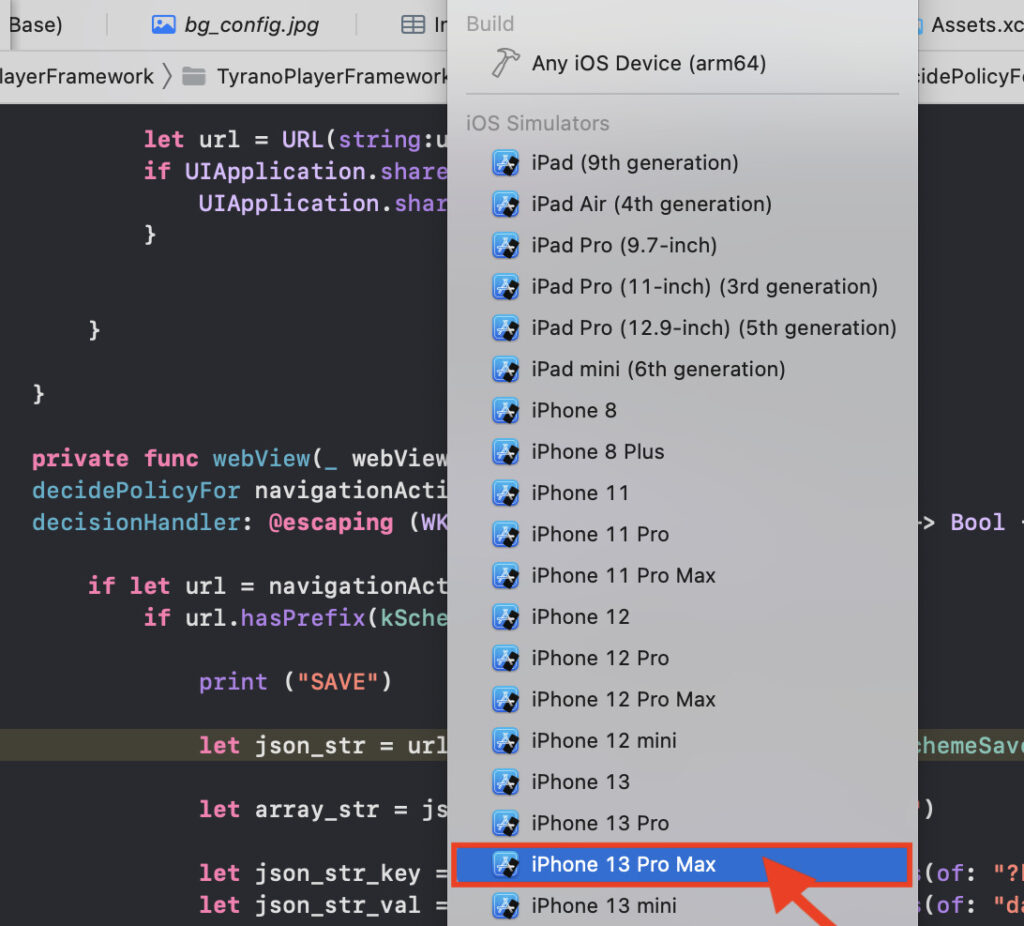
Xcodeを開き、各サイズに対応している機種をどれか一つ選び再生ボタンを押します。
| インチ数 | 対応機種 |
|---|---|
| 6.5インチ(iPhone用) | iPhone 13 Pro Max、iPhone 12 Pro Max、iPhone 11 Pro Max、 iPhone 11、iPhone XS Max、iPhone XR |
| 5.5 インチ (iPhone用) | iPhone 8 Plus、iPhone 7 Plus、iPhone 6s Plus |
| 12.9 インチ (iPad用) | iPad Pro (第 2 世代、第3世代、第4世代) |

①例として、6.5インチ用にiPhone 13 Pro Maxを選択しました。
②再生ボタンをクリックします。
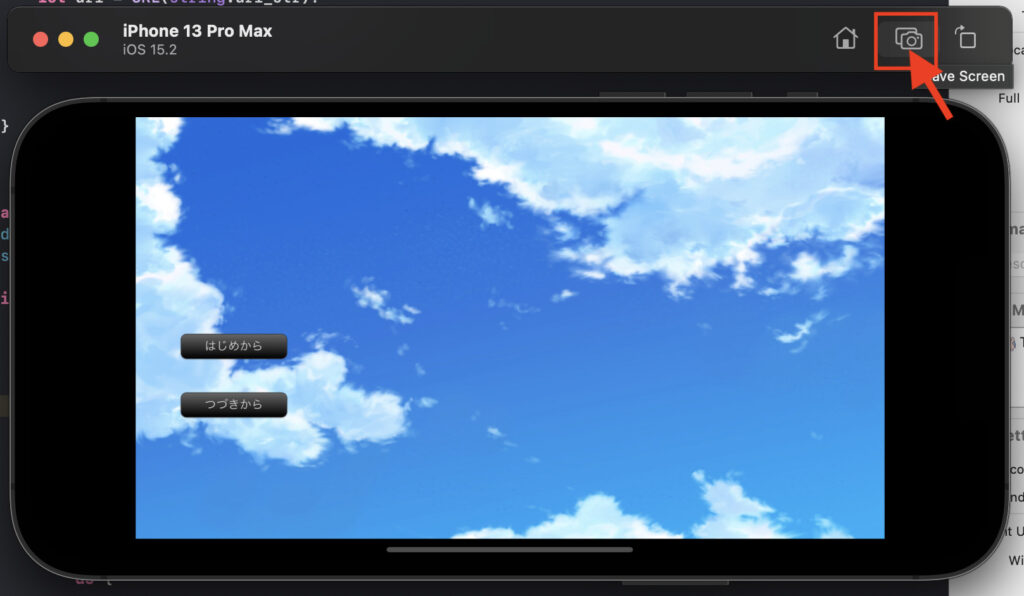
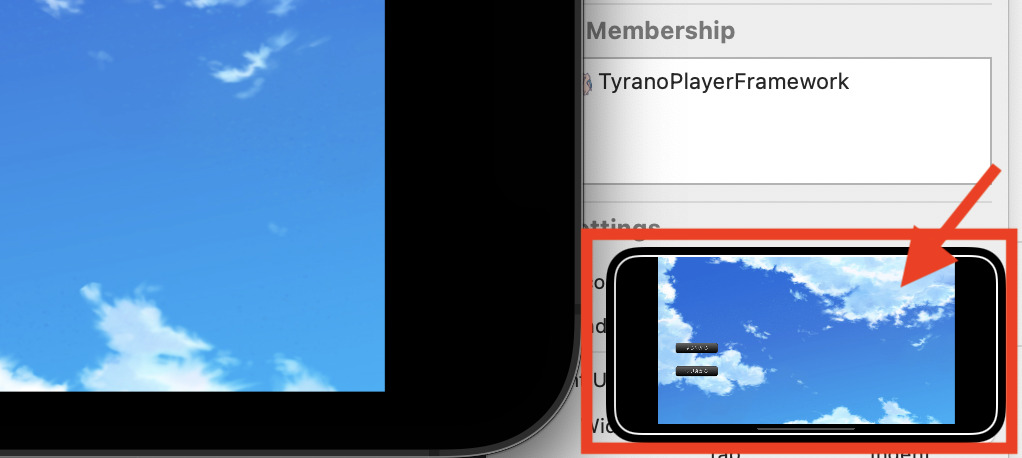
③シュミレーターが起動しスクリーンショットに使いたい画面になったら、右上のカメラのボタンを押します。


④撮影された画面がシュミレーターの右下に表示されるので、これをクリックします。

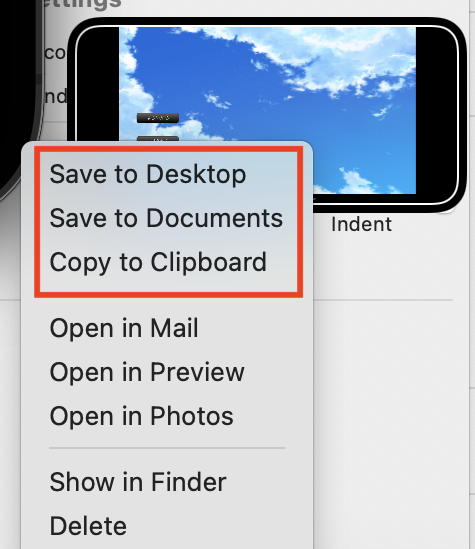
⑤自分がわかるどこかへ保存しましょう。
※例)Save to Desktop ➡︎デスクトップへ保存/Save to Documents ➡︎ ドキュメントへ保存
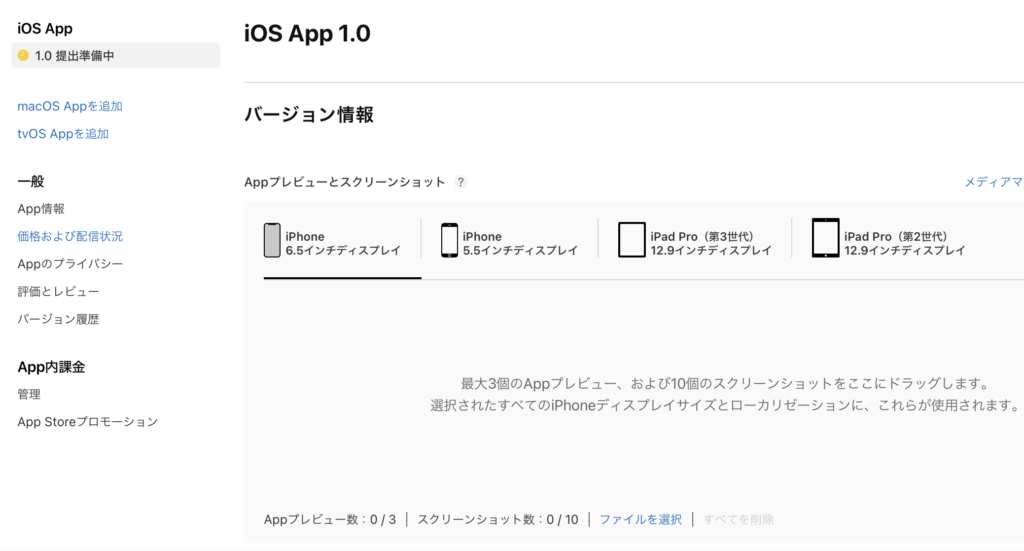
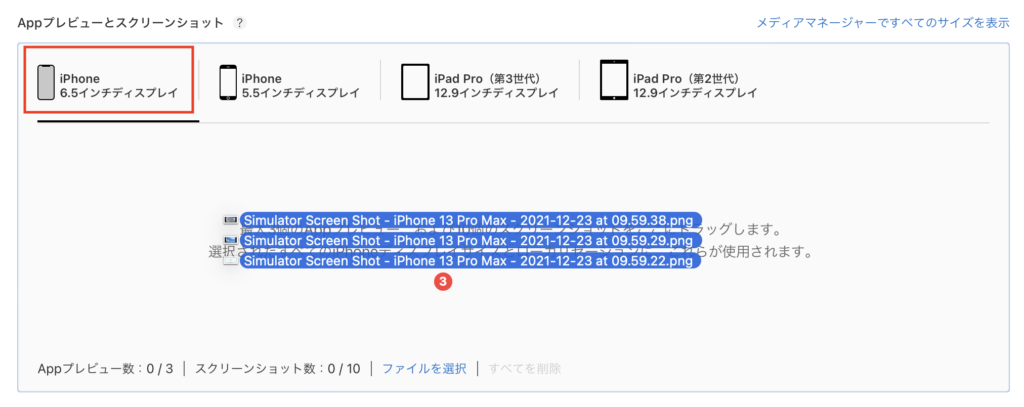
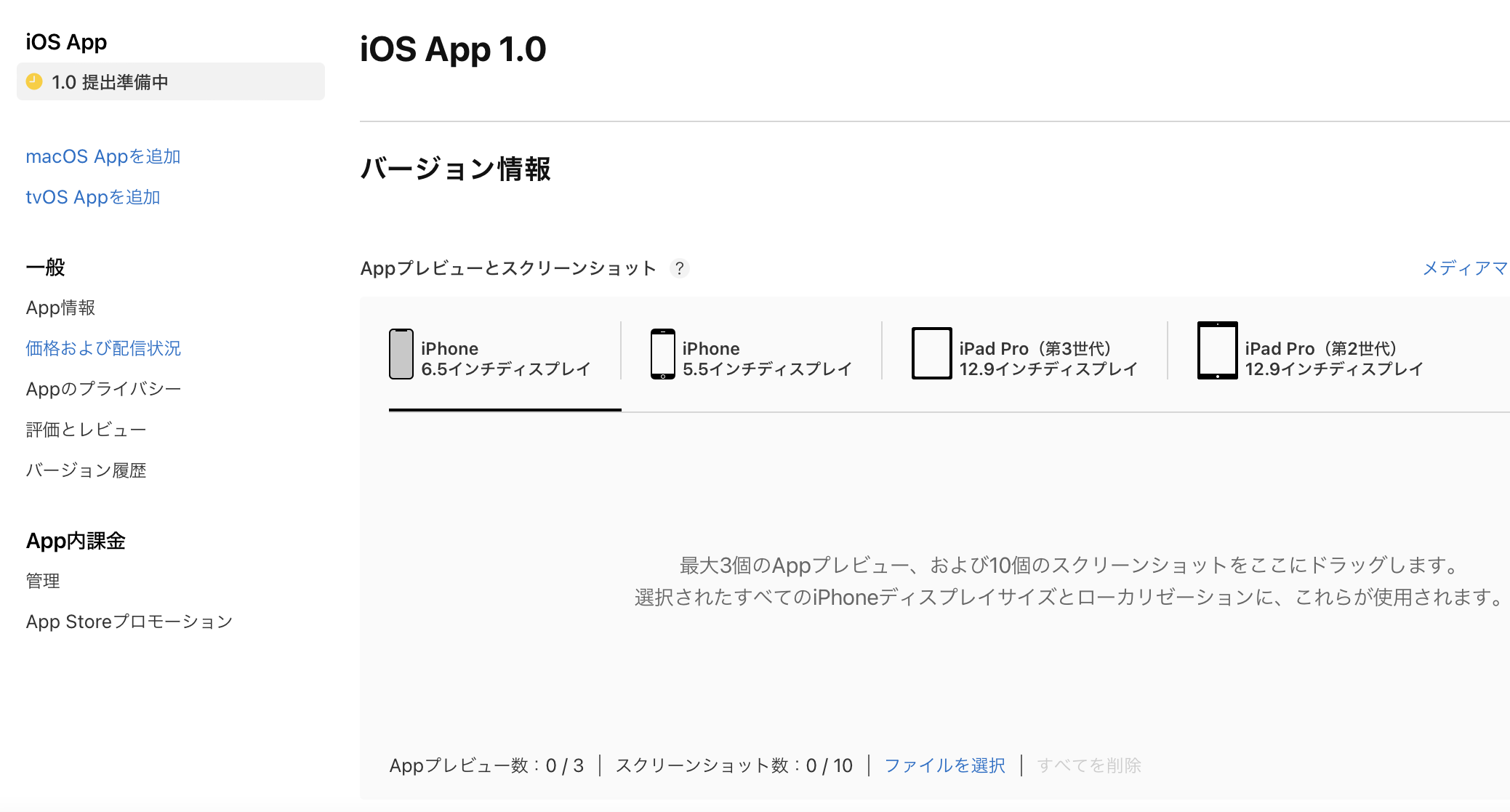
⑥必要な枚数が揃ったらApp Store Connectを開きアプリを選択し、最初の画面の「Appプレビューとスクリーンショット」内の同じ画面サイズのタブを選択し、用意したスクリーンショットをドラッグ&ドロップ(またはファイルを選択)で貼り付けます。


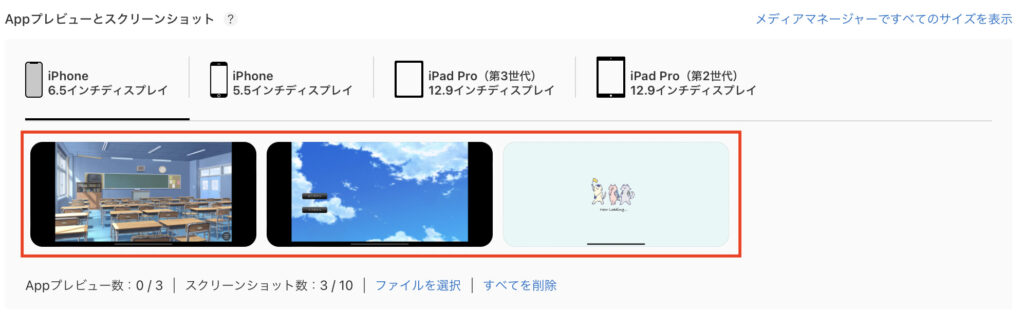
⑦全サイズ分貼り付けます。
※iPad Proはタブが二つありますが、サイズは同じなので同じ画像をアップロードすればOKです。
これでアップロード完了です。
iPadを省略する場合
iPadでは使用しないアプリであれば、12.9インチ用のスクリーンショットは省略可能なようです。
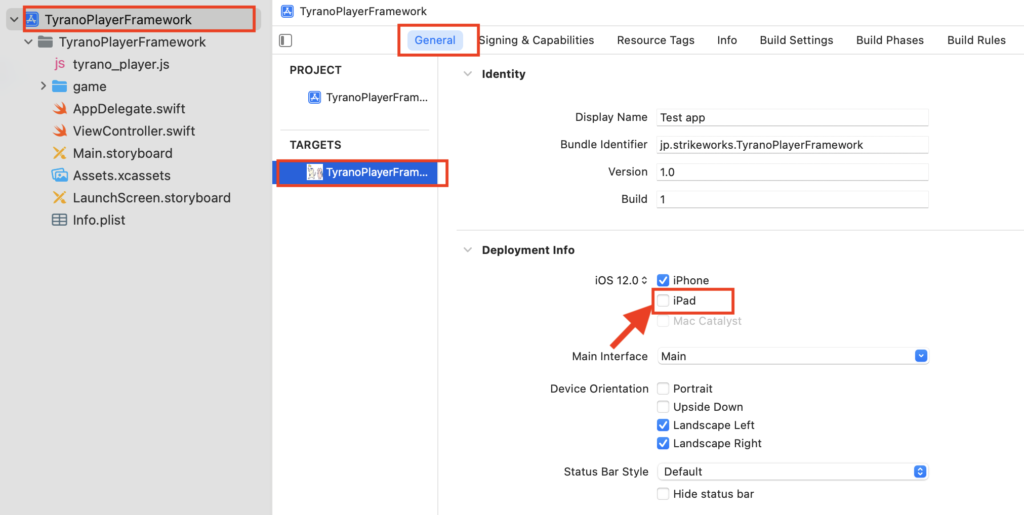
iPad用のスクリーンショット等を設定するようにとエラーが出てしまう場合は、Xcodeの
左欄Appマークの「TyranoPlayerFramework 」
> TARGETS欄の「TyranoPlayerFramework」
>「General」>「Deployment Info」
>「iPad」のチェックボックスにチェックが入っていたら外してみましょう。

Appプレビュー(任意)
Appプレビューは上記のスクリーンショットの動画バージョンです。App Storeに機能や使い方を説明する動画を表示させることができます。
こちらは必須ではないので、使用したい場合のみ以下の条件に気をつけて用意しましょう。
サイズ・条件
条件:
①15秒以上30秒以内
②ファイルサイズ500 MB以内
③M4V、MP4、MOVのいずれかの形式
④以下の3種類のサイズ
※iPadでは使用しないものであれば12.9インチは省略可能
| インチ数 | 縦画面の場合 | 横画面の場合 |
|---|---|---|
| 6.5インチ(iPhone用) | 1920 × 886 pixel | 886 × 1920 pixel |
| 5.5 インチ (iPhone用) | 1920 × 1080 pixel | 1080 × 1920 pixel |
| 12.9 インチ (iPad用) | 1600 × 1200 pixel | 1200 × 1600 pixel |
Appプレビューの作り方
Appプレビューに関してはXcodeのシュミレーターでは同じサイズが無いので、以下のサイトを参考にして別に作成しました。

完成したら、あとはスクリーンショットの手順⑥と同様です。「Appプレビューとスクリーンショット」内の同じ画面サイズのタブを選択し、用意したAppプレビューをドラッグ&ドロップ(またはファイルを選択)で貼り付けます。
全サイズ分貼り付けてエラー表示が出なければアップロード完了です。










コメント