【7】App Store Connect での必要事項の入力
(2)プライバシーポリシー
2018年から、App Storeで公開する(App審査に通る)ためにはプライバシーポリシーのURLを登録することが必須になりました。というわけでプライバシーポリシーを記載したWebページを作っていきます。大まかな流れとしては
①自分用のサイトを用意する
②プライバシーポリシーの文章を書く
③掲載ページを作りURLを設定
④URLをAppStoreConnectの入力欄に入力する
といった感じです。
一見難しそうですが、サイトは無料で用意する方法もありますし、文章は詳しい説明やテンプレートを掲載して下さっているサイトがたくさんあるので初心者でも大丈夫です。
サイトを用意する
どんな方法でも構いませんが、プライバシーポリシーを載せる用のWebページを用意します。
参考に以下に思いつく方法を記載しておくので、好きな方法を選んで試してみてください。
筆者は Xserver × Word Pressで作ったページのURLでApp審査を通過しましたが、他の方法の場合無事に審査を通過できるかは未確認なのでご了承ください。
サーバー契約なし
無料ブログサービスを使う
無料ブログサービスに登録し、プライバシーポリシーを記載したページを投稿し、そのリンクを利用する方法です。こちらのサイトに様々なブログサービスの比較や使い方が分かりやすくまとめられていたのでご紹介させて頂きます。好きなサービスを選んで使ってみましょう。

・はてなブログ
・WordPress.com
・アメーバブログ
など
ホームページ制作ツールの無料プランを使う
プライバシーポリシー用の1つのページを作るだけであれば、各種ホームページ制作ツールの一番安いプランでも十分目的を果たすことができます。プログラミングの知識がなくてもデザインを自分好みにアレンジしたりできるサービスもあり、お金をかけたくない初心者の方におすすめです。
こちらも様々なツールがまとめてあるページを見つけたので紹介させていただきます。好きなツールを選んで使ってみましょう。

・Wix
・ペライチ
・Studio
・Google Sites
など
Git Hubを使う
検索しているとプライバシーポリシーのページをGit Hubで公開しているという方も散見されます。
Git Hubに慣れている方は調べてやってみるのもいいと思います。
サーバー契約あり
Word Pressがおすすめ
個人的に一番のおすすめは、Word Pressを使うことです。
この記事もWord Pressを使って書いています。以下に筆者が思う長所と短所を書いておきます。気が向いたら使ってみてください。
尚、このサイトではURLの取得方法などWord Pressを使って説明していきます。
○長所
・無料で使える
・プログラミングのコードが書けない初心者でもWordで文章を書いていくような感覚で簡単にページを作れる。(Word Pressを使わずメモ帳で一からホームページを作ることも試みましたが、初心者すぎてダサくなってしまい…時間も無かったのでWord Pressに切り替えました。 by筆者)
・無料でおしゃれなデザインのテンプレートを使うこともできる
・HTML/CSSのコードが書けるなら、その経験を生かしてページのデザインを自由にアレンジすることもできる
・プライバシーポリシーだけでなく、制作したゲームをブラウザゲームとして公開したり、Windowsアプリ、Macアプリ、Androidアプリ(Google Playerを介さず)を公開する場としても使える。
・ついでにブログやアフェリエイトにも使えば副業収入ゲットできる(かもしれない)
△短所
・サーバー(作ったホームページを公開する場所)は自分で用意する必要があるので少し面倒
・他に使う機会がなく今回の1ページを用意するだけであれば、多くの機能は助長かも
・有料のサーバーを使う場合はお金がかかる
また、サーバーにも色々な会社のものがあり迷うと思うので、筆者のおすすめだけ書いていきます。
(Xserver以外は使ったことがありませんが、周りの評価や知名度などから選んでいます。)
無料のレンタルサーバー
無料のレンタルサーバーを選ぶ際の注意点などが分かりやすく記載されているページを見つけたのでご紹介させていただきます。⬇︎

何と言っても無料で使えるメリットの反面、広告が入る、有料のものに比べるとSSL通信やサポートで劣ることがある、などのデメリットもあるのでよく考えて選びましょう。
XFREE
Xserverの無料のレンタルサーバーです。WordPress専用プランを選べばWord Pressも使えます。
※スマホ・タブレットからのアクセス時のみ広告表示あり

XREA
こちらはGMOの無料レンタルサーバーです。
など
有料のレンタルサーバー
定期的に料金が発生するというデメリットはありますが、その分安定性、安全性、サポートなどがしっかりしているので安心です。突然サービスが終了してしまうような可能性も低いので、これを機に作ったWebサイトを色々な用途で運用していくのであればおすすめです。
※プライバシーポリシーのページで1ページだけ使うのみなら上記の他の方法がおすすめです。(割に合わなさそうなので)
Xserver
筆者は安全性、安定性、2003年から続いており国内シェアNo.1という安心感からXserverにしました。今のところ不便は感じていません。
ConoHa
また、Xserverと並んで2018年にリリースされたConoHaという新しいサーバーも人気で評価が高いようです。
LOLIPOP!
LOLIPOPもよく耳にするサーバーです。有料ではありますが、比較的安いのでお財布に優しいです。
どうやって書いたらいいの?
筆者のおすすめは、
①信頼できそうな雛形(テンプレート)をネットで拾ってくる
②「プライバシーポリシー 書き方」などで検索して出てくるサイトの注意点を踏まえて自分のアプリ・サービスの内容と一致するように書き換える
という手順で作ることです。
プライバシーポリシーを初めて作る人が一から文章を考えるのはかなり難しいので、詳しい方々が公開している雛形を使わせて頂くのが効率が良いかと思います。
ただし、雛形をコピペしてそのまま使ってしまうのは危険です。というのは、そのアプリの個人情報の保護方針と、雛形で例として説明されている保護方針が完全に一致するとは限らないからです。
各項目について詳しく説明してくれているサイトがたくさんあるので、自分のアプリの個人情報の取り扱い方針と見比べて適宜修正していきましょう。
法律の専門家、弁護士の方が書かれているサイトもあるので、しっかり読んでおくとミスが少ないかと思います。
掲載ページを作る(Word Pressの場合)
Word Press以外の方法は筆者も試しておらず分からないので各自で調べてみてください。
ここではWord Pressで掲載ページを作る方法を紹介していきます。
レンタルサーバーを契約したら、
①自分のドメイン名(first-azarashi.com など)を設定
②Word Pressをインストールする
ところまでは各サーバーの使い方を調べてやってみてください。
①管理者ページにログインする
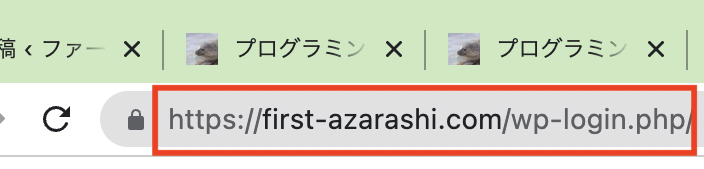
ChromやSafariの上の方にある検索欄に
http://設定したドメイン名/wp-admin
http://設定したドメイン名/wp/wp-admin
http://設定したドメイン名/wp-login.php
http://設定したドメイン名/wp/wp-login.php
のいずれかのアドレスを入力します。(wp-adminやwp-login.phpの部分は人によってログインできる形式が違うのでログインできなければ他のものを試してみましょう。)
Xserverであれば、「Wordpress 簡単インストール」>「wordpressインストール(タブ)」>「管理画面URL」のところに書かれているURLが管理者ページにログインするためのURLです。

このサイトであればドメイン名が「first-azarashi.com」なのでこんな感じ

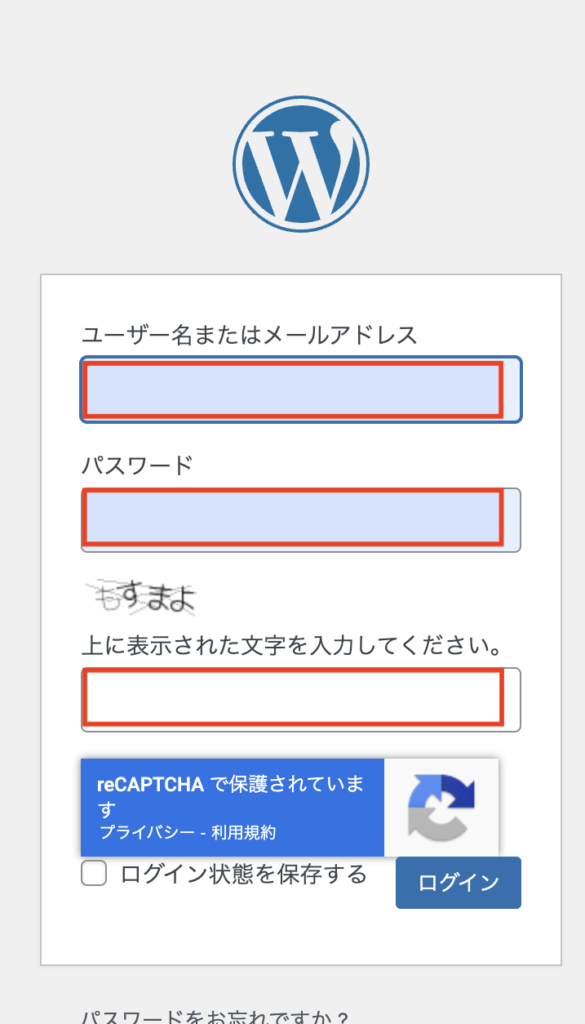
ユーザー名、パスワード、表示された文字を入力しログインします。

このような画面が出たらログイン成功です。
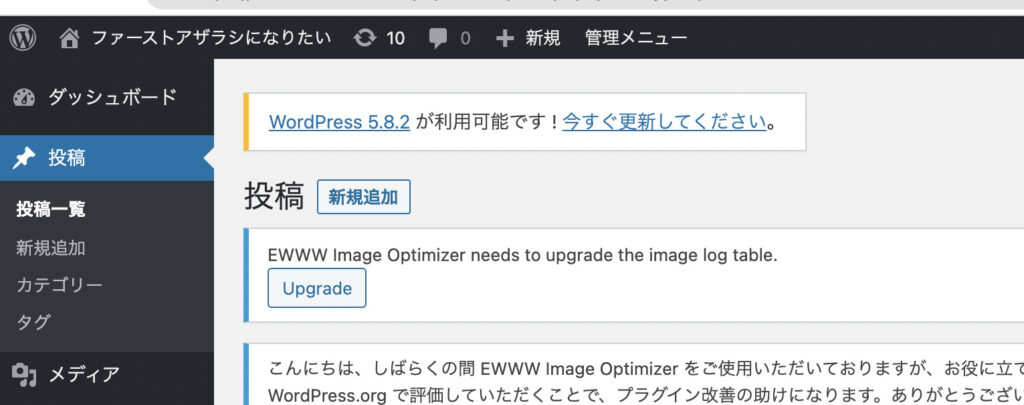
②投稿を作成・公開

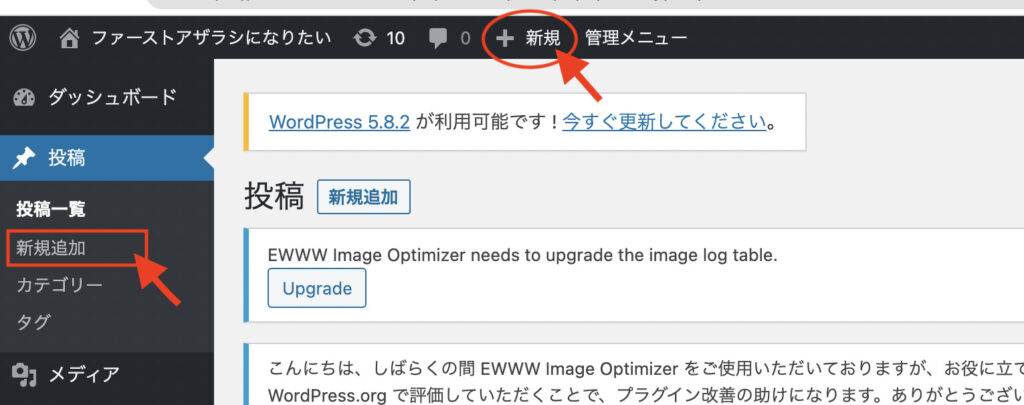
管理者ページ左の「固定ページ」>「新規追加」で新しい固定ページを作ります。
※ 上部の「+新規」>「固定ページ」でもできます。

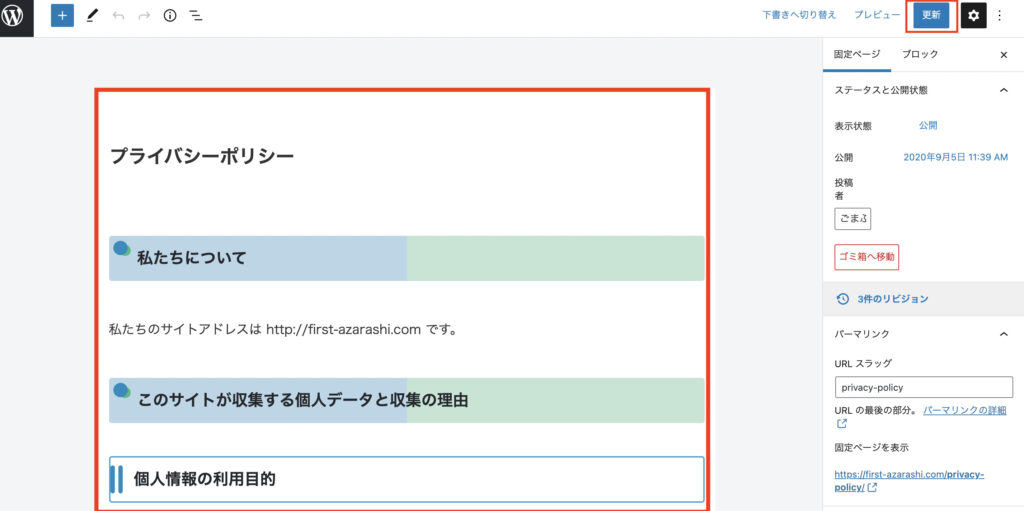
用意したプライバシーポリシーの文章を書き込み、完成したら左上の「公開」ボタンを押します。
③URLスラッグを書き換える
現段階ではURLに題名(日本語)が設定されているので、環境によっては文字化けする恐れがあります。念の為URLをアルファベット表記に書き換えます。

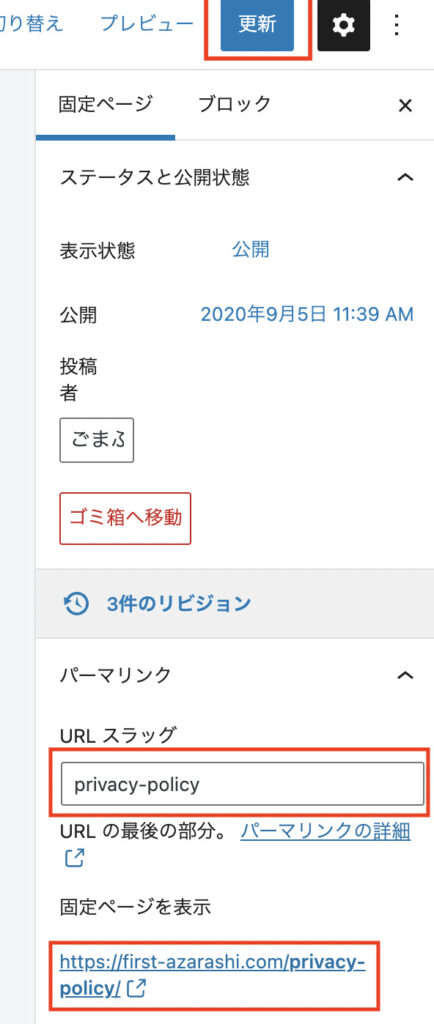
固定ページの編集画面右側の「固定ページ(タブ)」>「URLスラッグ」のところに、現時点ではタイトルに設定した日本語が書かれていると思うので、英語に書き換えます。何が書かれているページなのか分かりやすい名前をつけるのがおすすめです。ここでは「privacy-policy」にしました。
するとその下に「https://first-azarashi.com/privacy-policy/」のようにそのページのURLができるのでコピーしておきます。
あとは右上の「更新」ボタンを押せば完了です。
コピーしたURLを検索欄に入力してみて、ちゃんとプライバシーポリシーのページへジャンプできるか確認しましょう。
URLをアップする

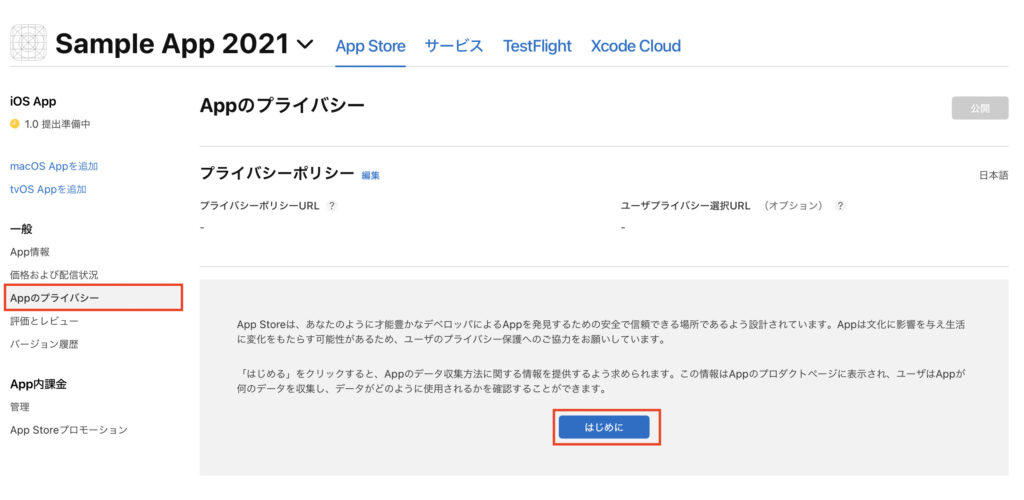
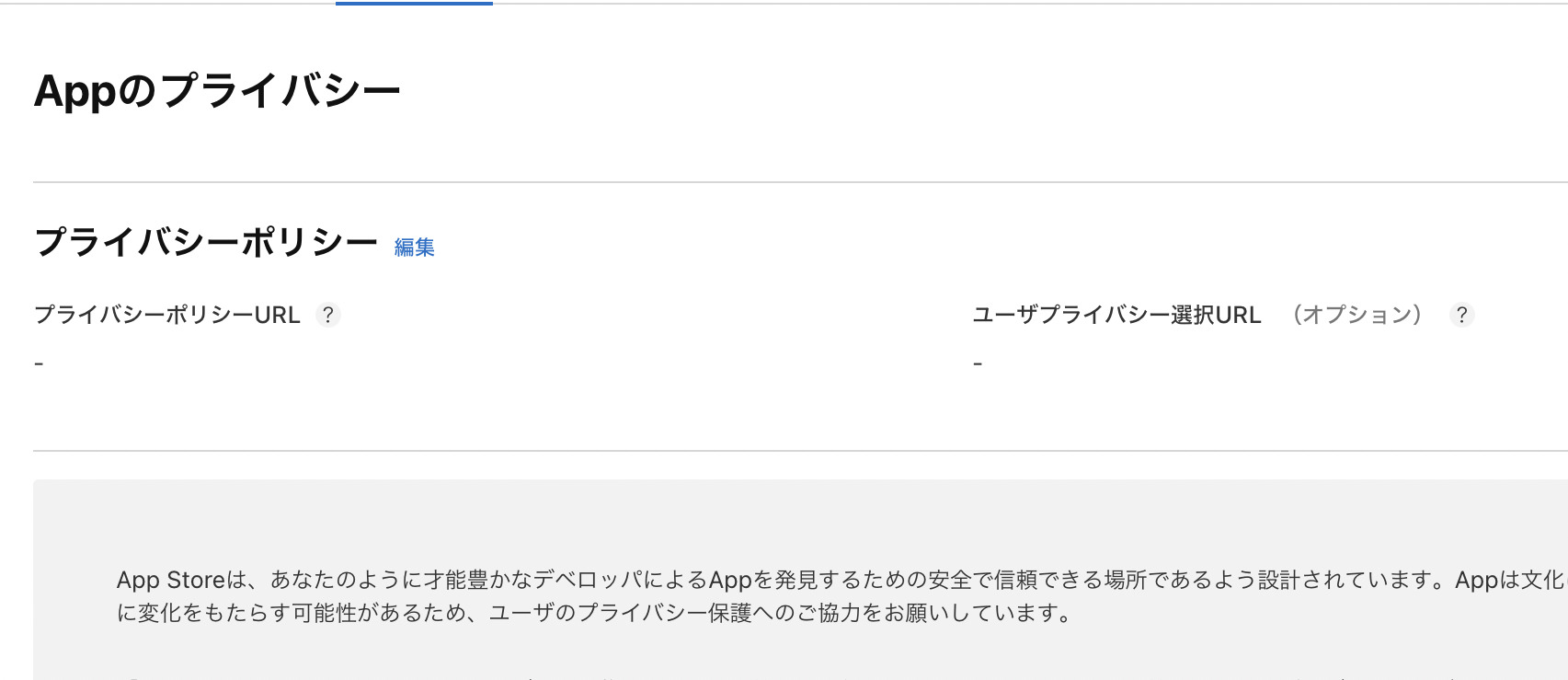
①App Store Connectの「マイApp」を開きアプリを選択し、、左の欄から「Appのプライバシー」を選択します。
②「はじめに」のボタンをクリックします。

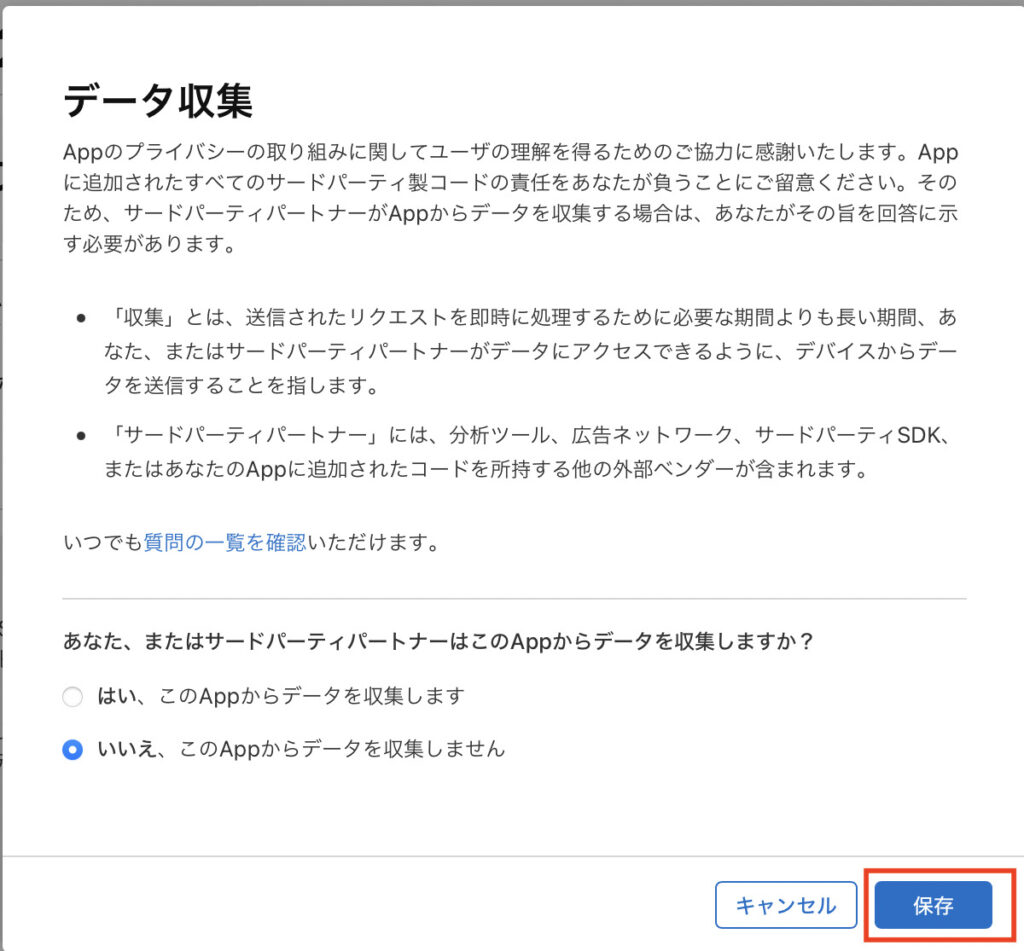
③データ収集について聞かれるので正直に答えましょう。
今回はサンプル用のアプリでデータ収集は全くしないので「いいえ」を選択しました。

⬇︎「はい」を選択すると追加で質問があるらしい記事を見つけたのでご紹介させて頂きます。

入力していきましょう。
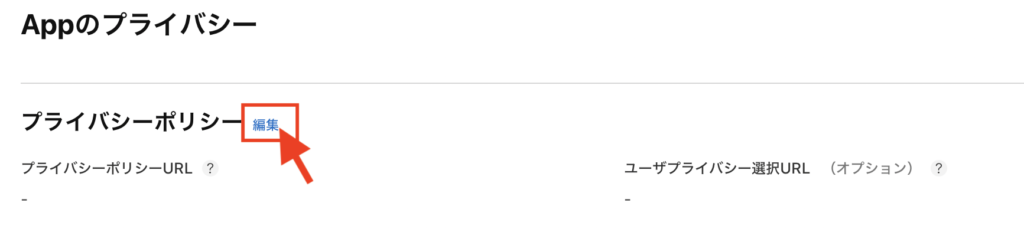
④次に、「プライバシーポリシー」の右にある「編集」をクリックします。

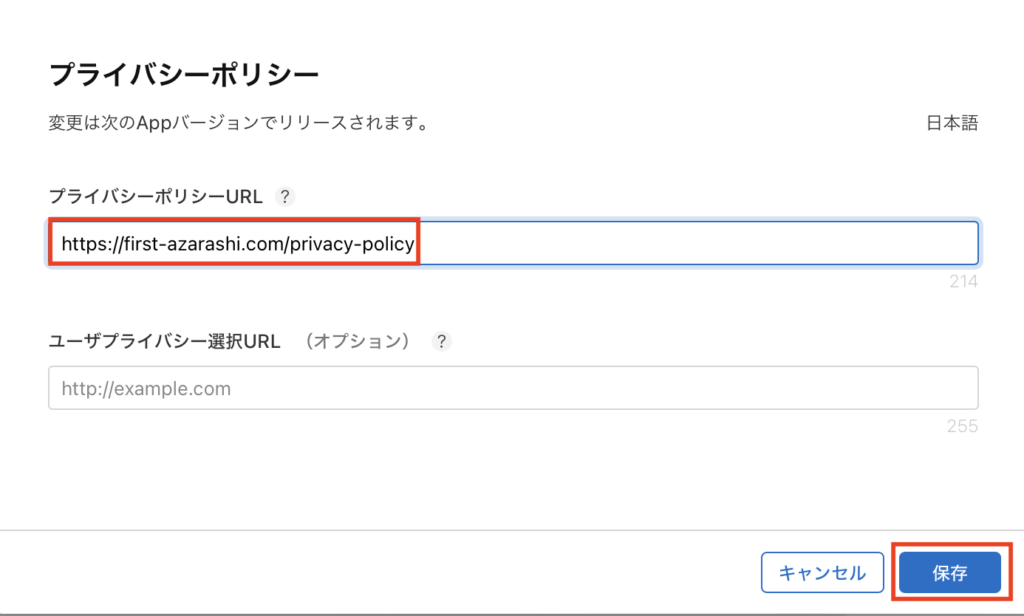
⑤「プライバシーポリシーURL」の欄に先ほど作成してコピーしたプライバシーポリシーのURLを入力し、「保存」をクリックします。

⑥これでプライバシーポリシーURLの設定は完了です。お疲れ様でした。
おわりに
自分用のサイトを用意したりプライバシーポリシーの文面を考えたりと初めてのことばかりなので中々大変だったと思います。お疲れ様でした。
ここまで出来ればあとは簡単な作業が多いので、あと少し、頑張りましょう。












コメント