【5】Xcodeでの編集作業(3)起動画面設定(デザイン編)
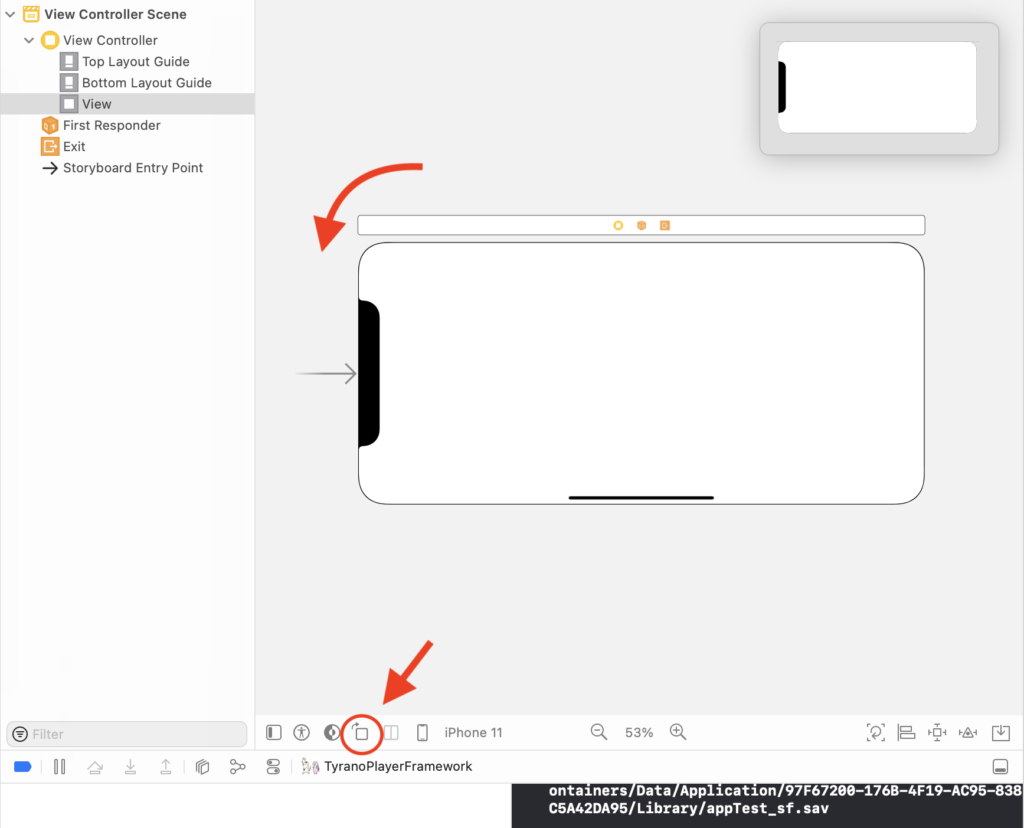
ティラノビルダーで作ったゲームをXcodeのシュミレーターで再生してみると、最初にこのような真っ白な画面が表示されます。普段使う他のアプリでも開くと最初は会社のロゴや「ロード中…」といった表示が出てくると思いますが、その画面です。
真っ白のままでも動作には問題ありませんが、ユーザーが「フリーズしたかな?」と不安にならないように、今回は「スプラッシュ画面」(=起動画面、LaunchScreen)と呼ばれるこの画面を編集していきたいと思います。

画像を貼る
まずは、スプラッシュ画面に画像を貼ってみたいと思います。
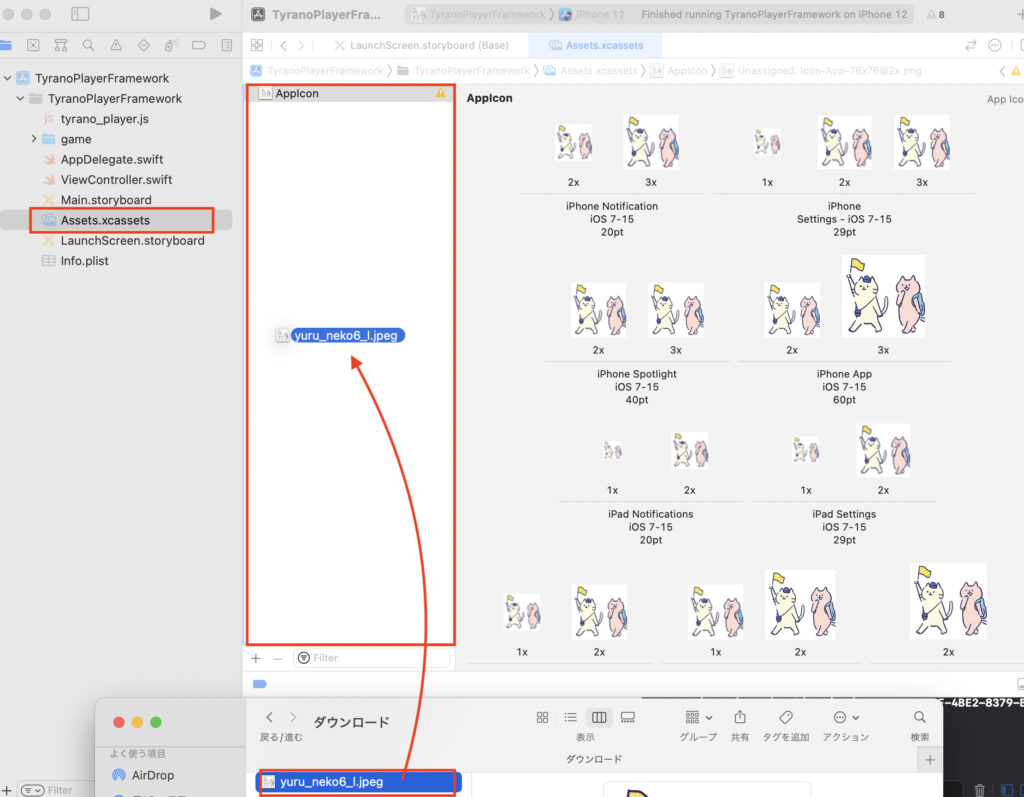
①左の欄から「Assets.xcassets」を開きます。
②使いたい画像をドラッグ&ドロップで「AppIcon」の下のスペースに入れます。


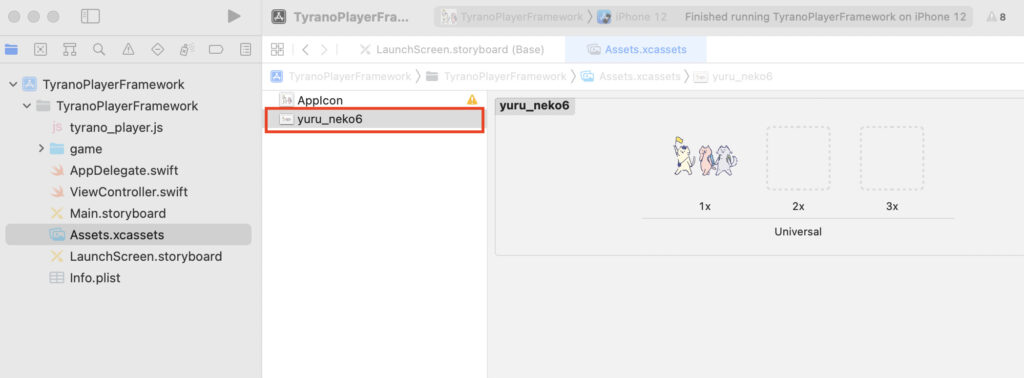
このように入ればOKです。
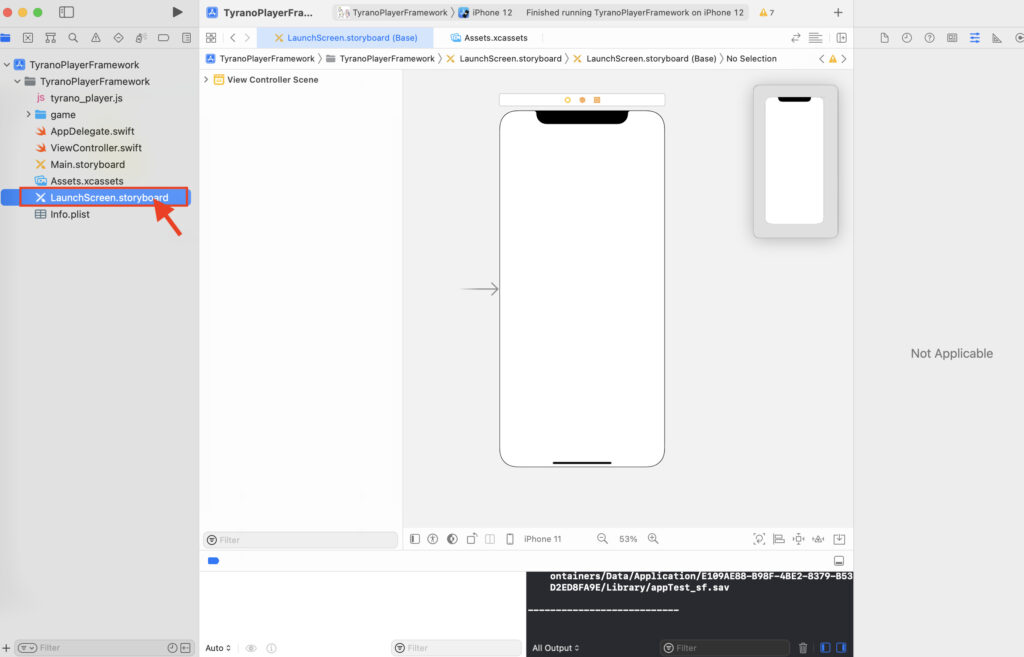
③左の欄から「LaunchScreen.storyboard」を開きます。

④横画面表示で作りたいので下の回転ボタンを押して向きを変えて…

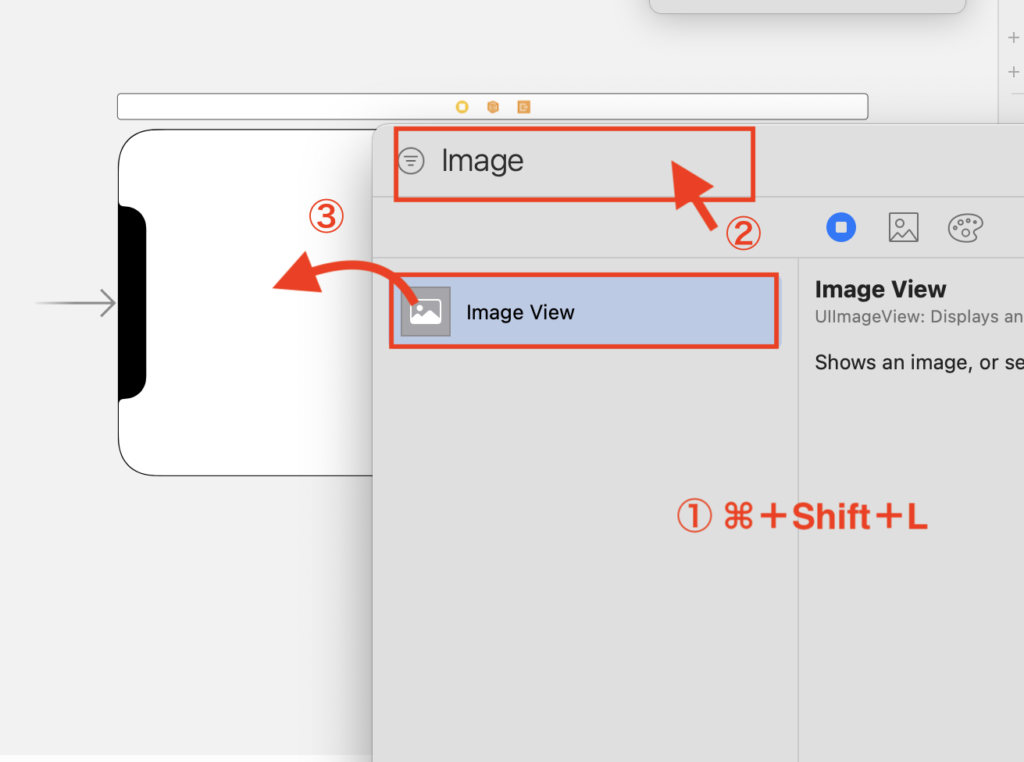
⑤「 ⌘(command) + Shift + L 」を同時に押すとこのようなメニューが出てくるので、検索欄に「Image View」と入力します。
⑥出てきた「Image View」の項目を、スマホの画面のところにドラッグ&ドロップで貼り付けます。

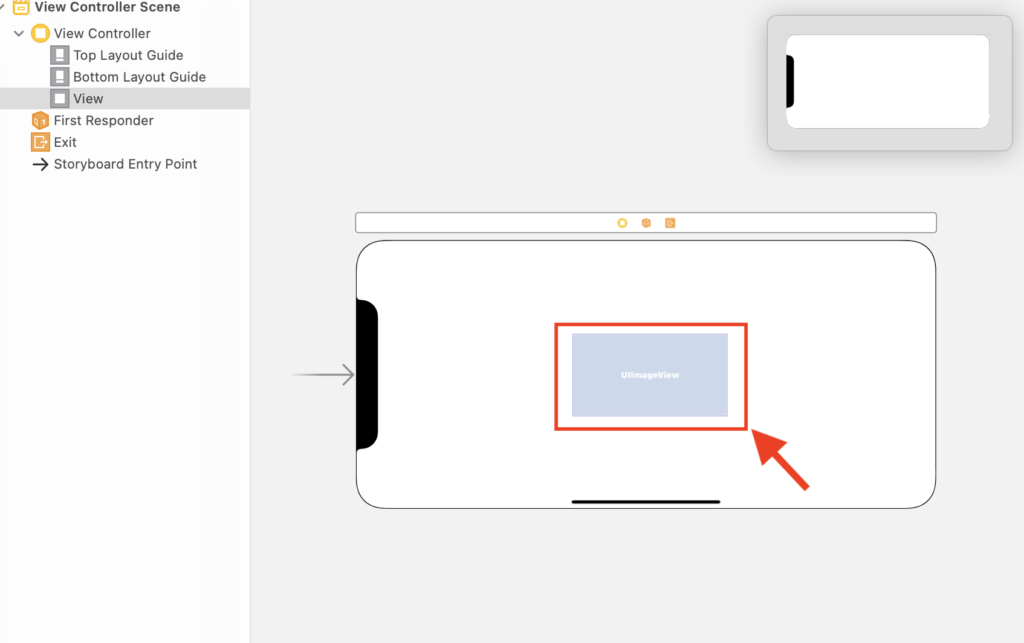
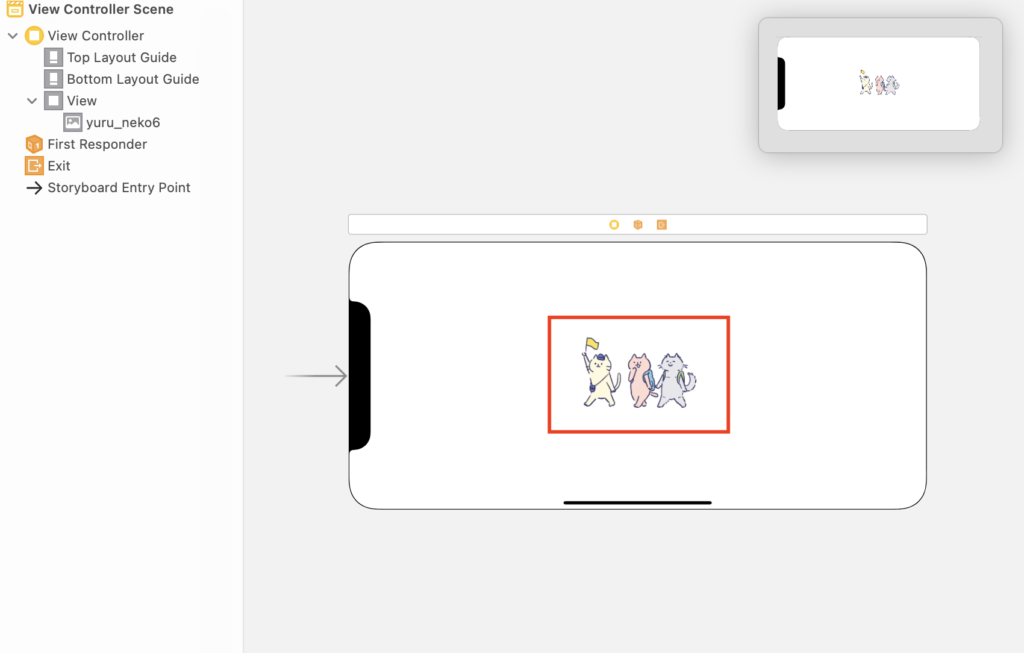
⑦「UIImageView」と書かれた四角形が出てくるので、上下・左右で中心にくるように合わせます。(青い点線の補助線が出ます)

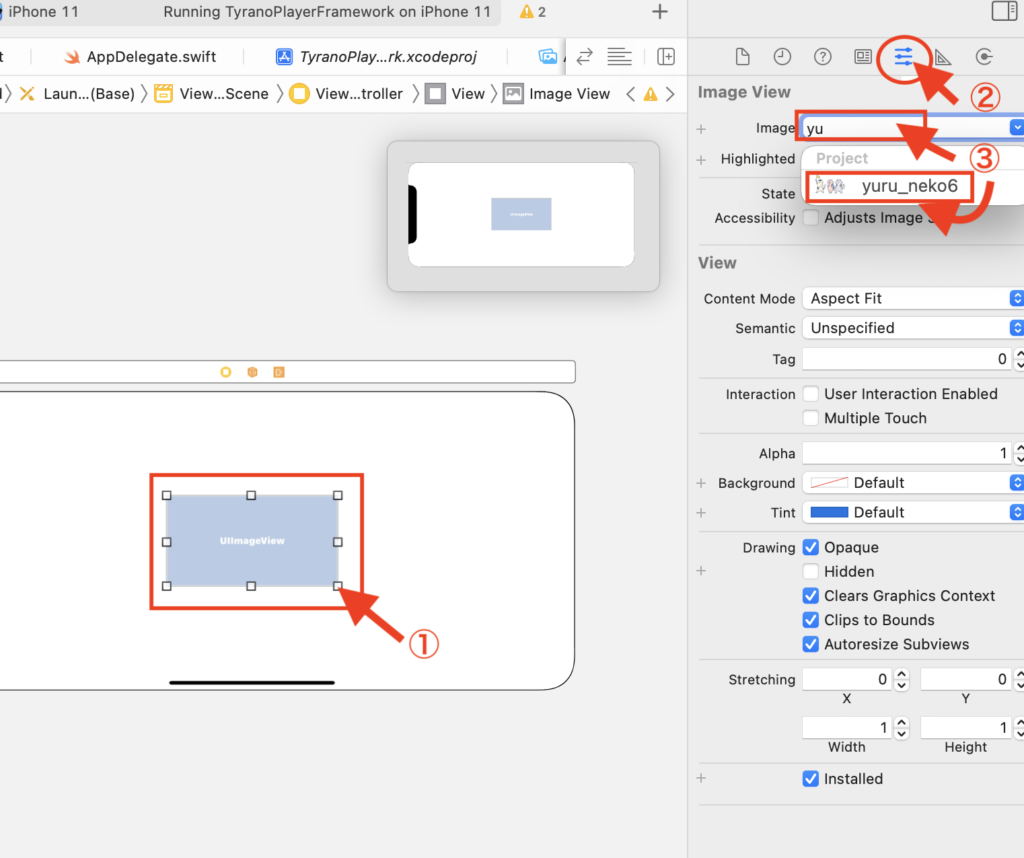
⑧四角形を選択したまま、右の欄上部の右から3つ目のパラメーターのようなアイコンをクリックします。
⑨「Image View」のところに「Image」という項目があるので、先ほど「Assets.xcassets」のところに入れた画像の名前を入力します。(途中で候補が出てくるのでそれをクリックすればOK)

先ほどの画像が入りました!

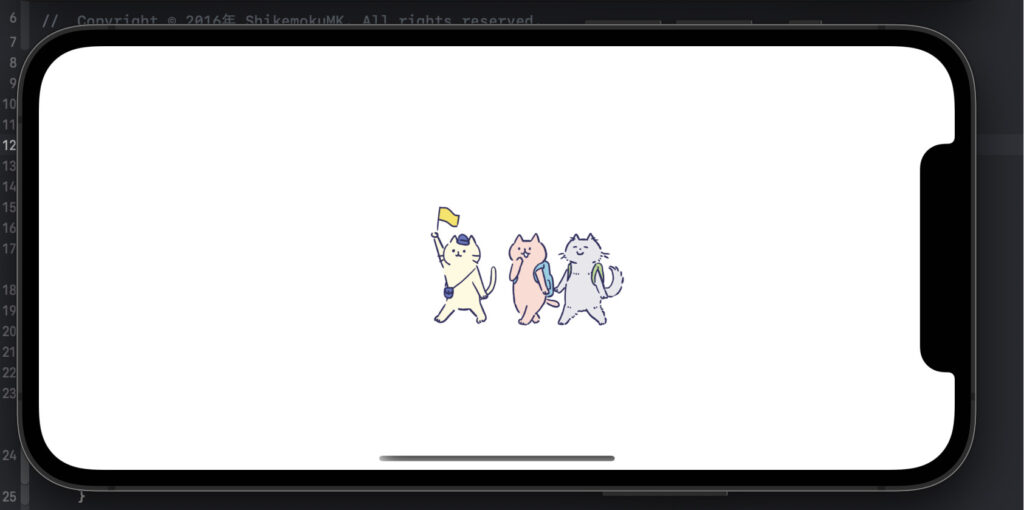
この状態で再生ボタンを押すと…

先程まで真っ白な画面だった最初の画面で、イラストが表示されるようになりました。
上手くいかない時は停止ボタンを押してみたり、Xcodeを再起動したりしてみてください。
文字を入れる
最初から文字・画像が全部含まれた一枚の画像を、上記の「画像を貼る」の方法で貼るのも良いと思います。
Xcode上で文字を追加したい場合は
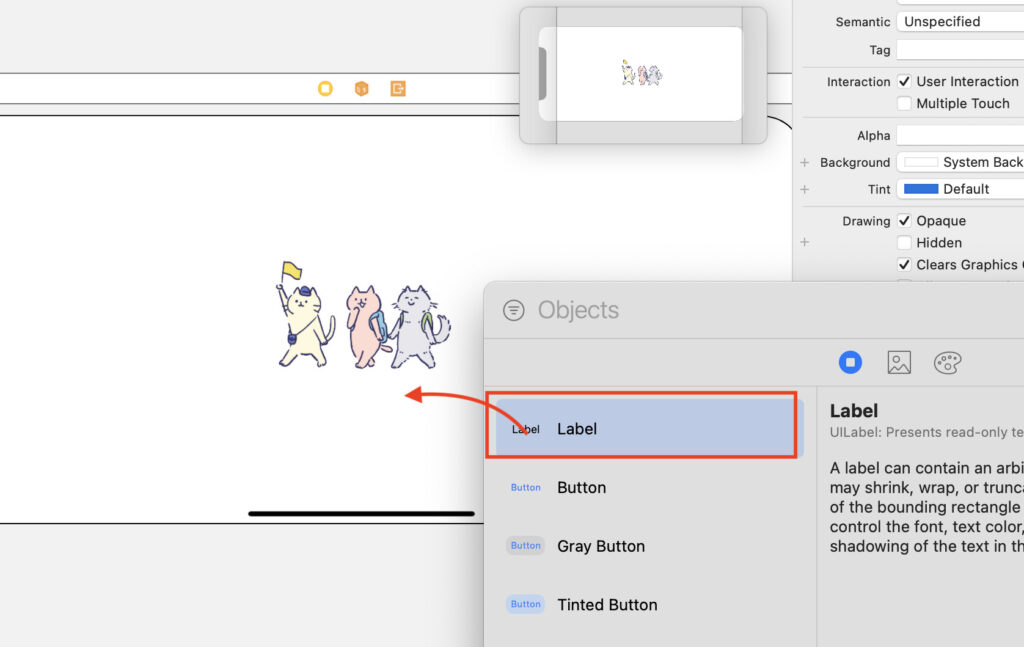
①「 ⌘(command) + Shift + L 」を同時に押してメニューが出てきたところで、今度は「Label 」を選んでスマホの画面にドラッグ&ドロップします。

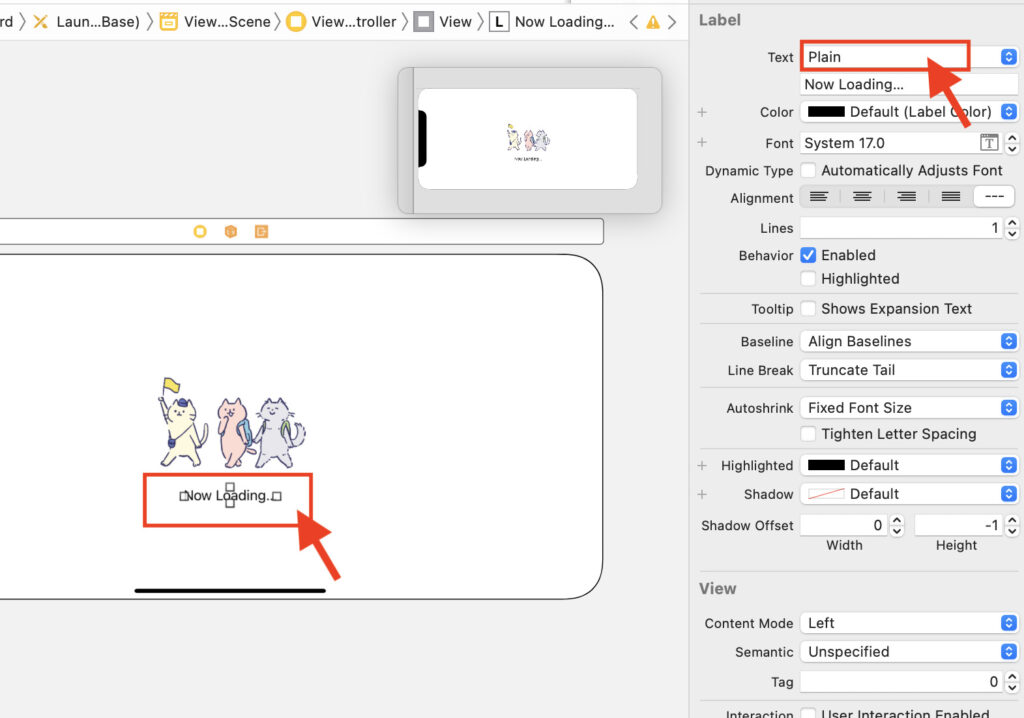
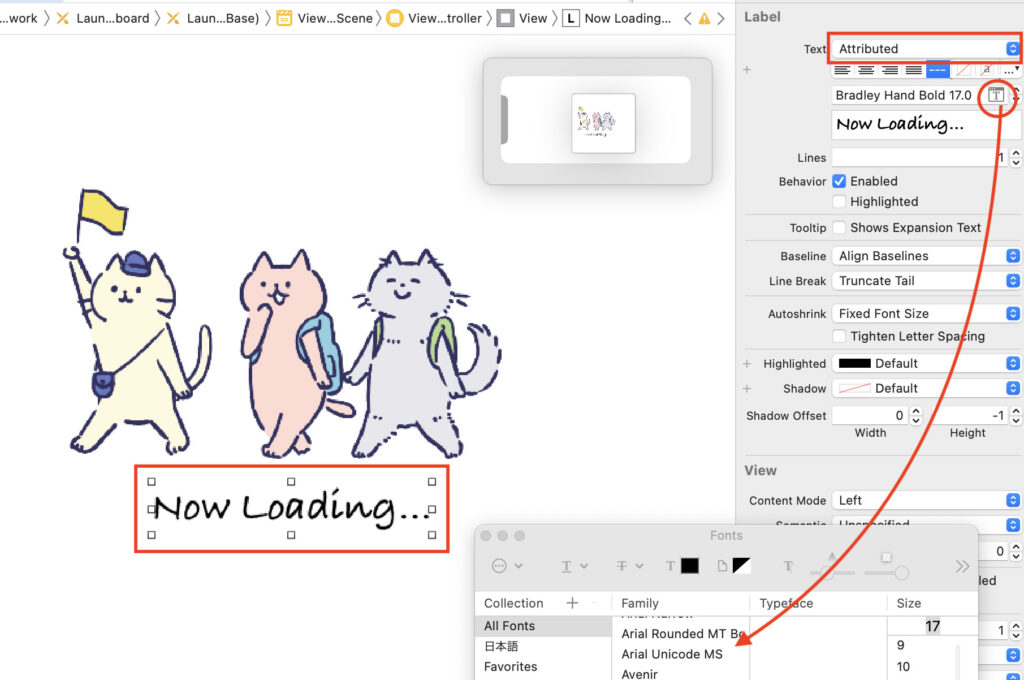
②「Label 」と文字が書かれているところをクリックして自分の入れたい文字に書き換えます。
③右側の欄のところで色やサイズ、右寄せ・左寄せ・シャドウなど自由に変更します。
今回はフォントを変えてみたいと思います。
「Text」の「Plain」と書かれている部分をクリックして…

「Attributed」に変更し、その下の「T」マークのところを押すと色々なフォントが出てきます。
好きなフォントを選びます。

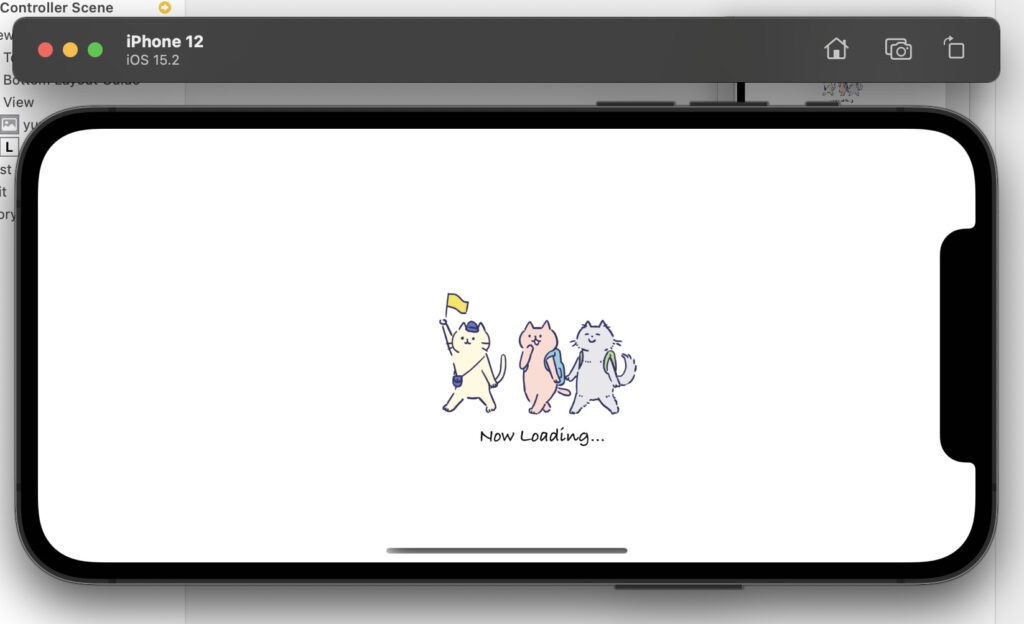
できたら再生ボタンを押してみます。

文字も表示できました!

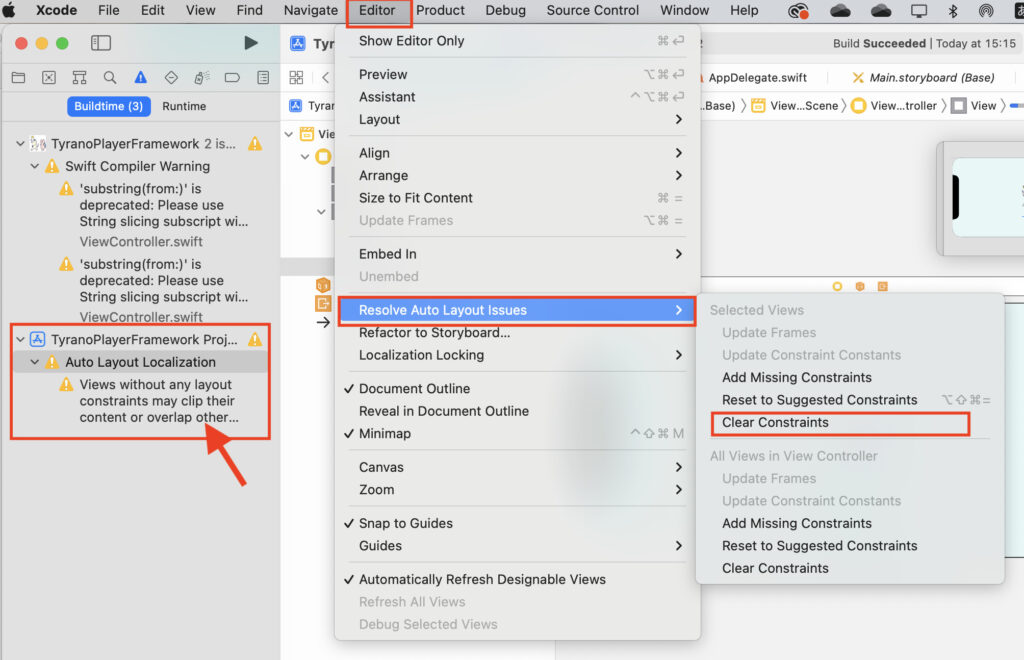
※左のような「⚠️Auto Layout Localization」のエラーが出て再生で文字が表示されない場合は、画面上部の「Editor」>「Resolve Auto Layout Issues」>「Clear Constrains」で解決できるかもしれないです。
背景の色を変える
次に背景の色を変えてみたいと思います。
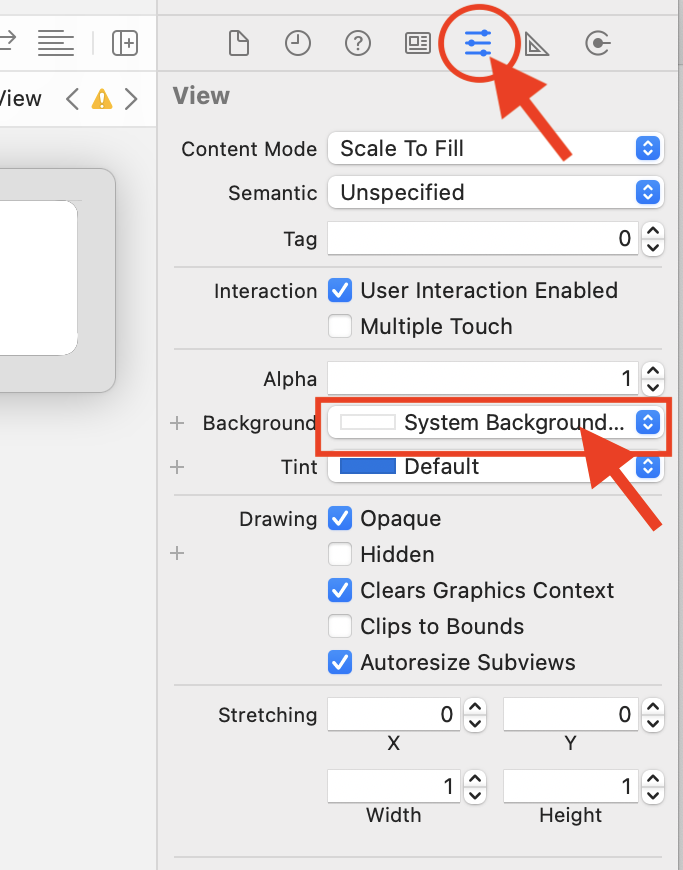
右の欄の右から3つ目のパラメーターのようなアイコンをクリックして、「Background」のところをクリックします。

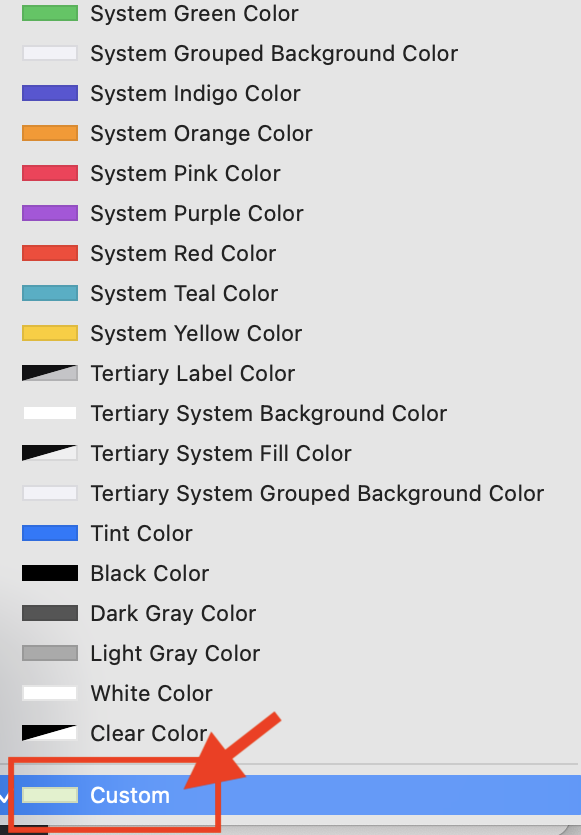
色々な色が出てくるので、好きなものを選びます。
今回は使いたい色がデフォルトでなかったので、一番下の「custom」を選択しました。

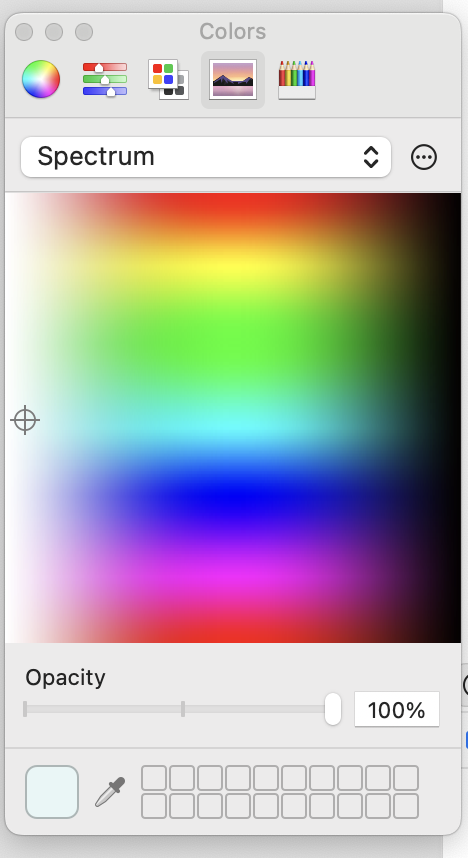
カラーパレットが出てくるので好きな色を選びます。

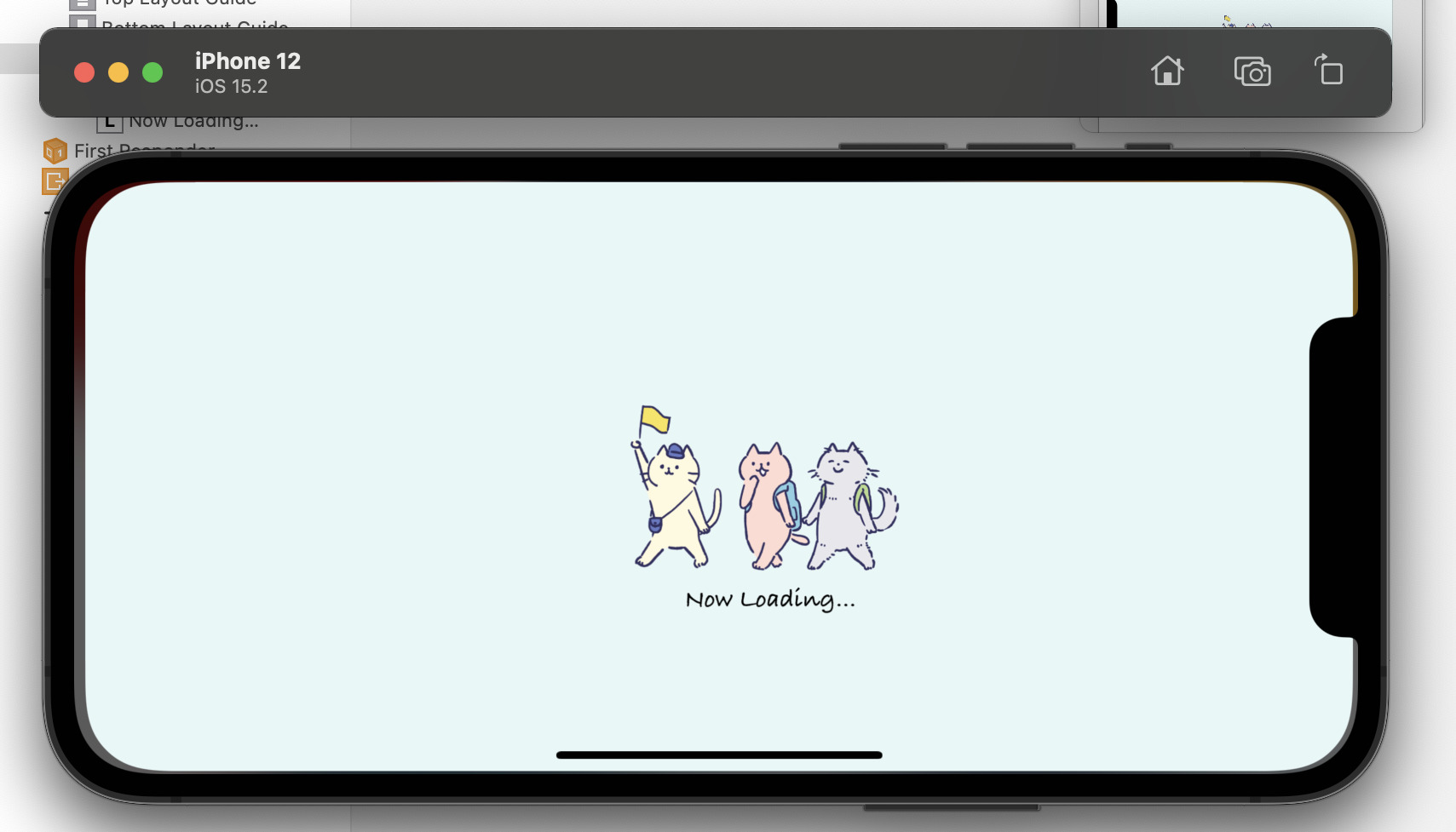
再生してみると…

背景を水色に変更できました。(わかりにくい?)
おわりに
スプラッシュ画面(=起動画面、LaunchScreen)の画像、文字、背景を編集してみました。
途中エラーが多くて上手くいかない場合については、【5】(5)エラー修正 の回で直し方について触れていこうと思います。
コードをきちんと理解できている訳ではないけれど、初心者でも悪戦苦闘してなんとか動作できる程度の修正はできました。その覚え書きです。きちんと理解したい方はGoogleでたくさん検索してみましょう!
何回か再生を繰り返しているうちにスプラッシュ画面が一瞬で消えてしまうようになったと思うので、次回はその表示時間を設定します。










コメント