MakeAppIconで画像を使えるようにするため、画像のサイズを調整する方法を紹介します。
jpg、png、psd のいずれかのファイル形式の画像を用意し、サイズを1536 x1536 pixelにしていきます。
今回はガーリー素材というサイトでダウンロードさせていただいたこちらの画像を使って、実際にアイコン用画像を作っていきます⬇︎

トリミング(比率合わせ)

まずは正方形にトリミングしていきます。
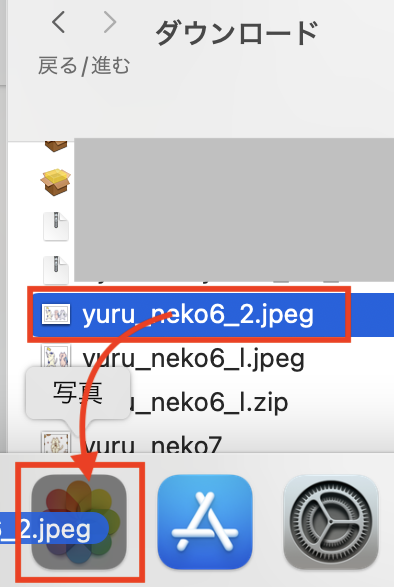
使いたい画像を「写真」の中にドラッグ&ドロップで移します。

するとこのような画面が出てくるので、
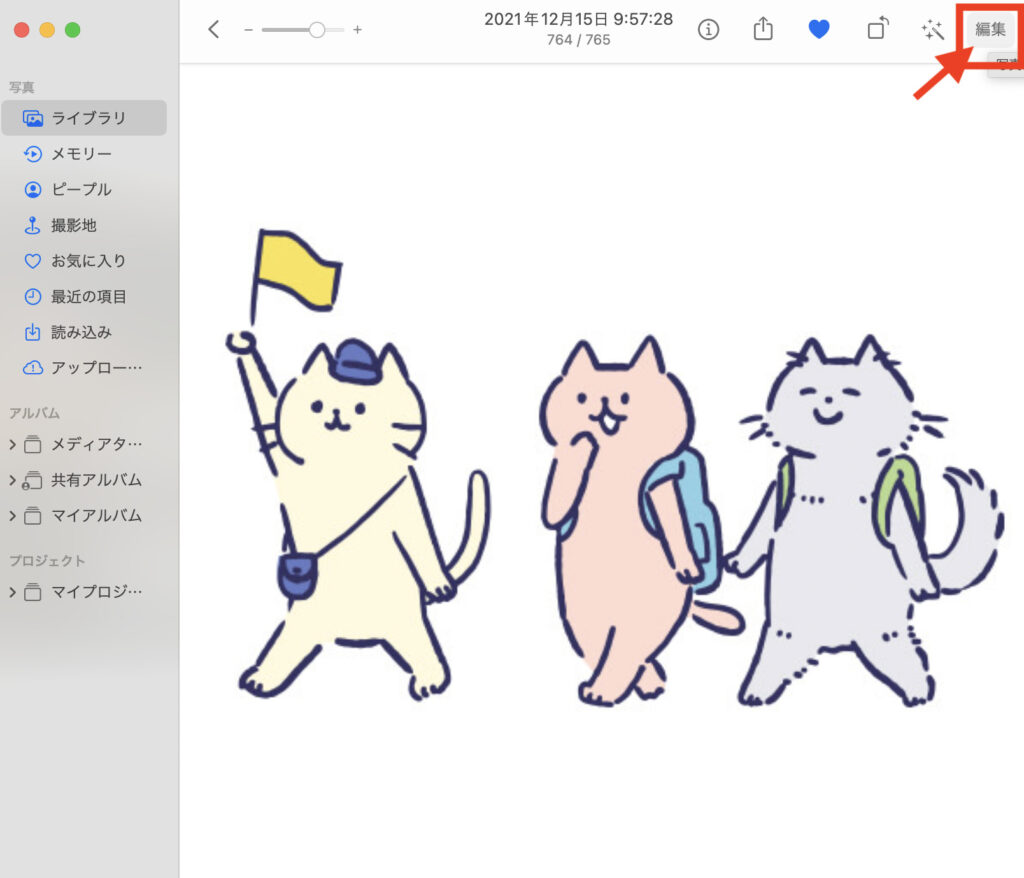
右上の「編集」をクリックします。

こんな画面になりました。
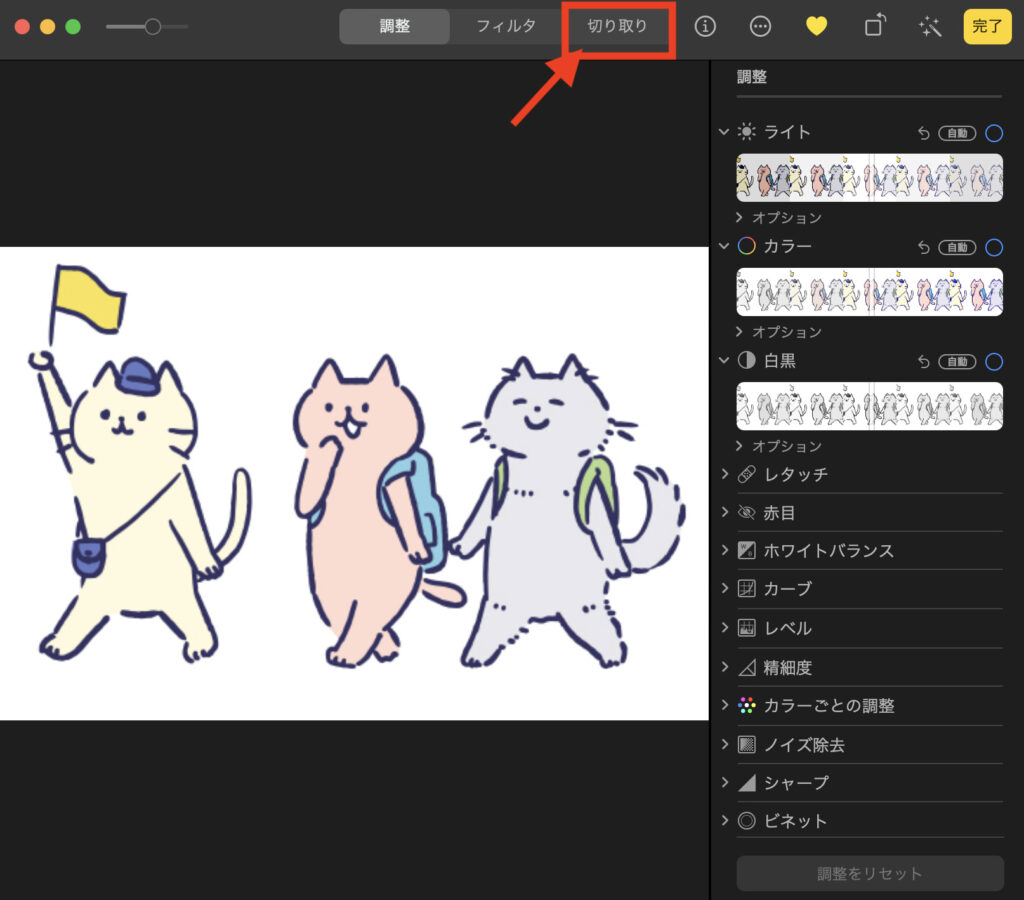
次に、上の「切り取り」をクリックします。

今回はアプリ用に正方形にしたいので、
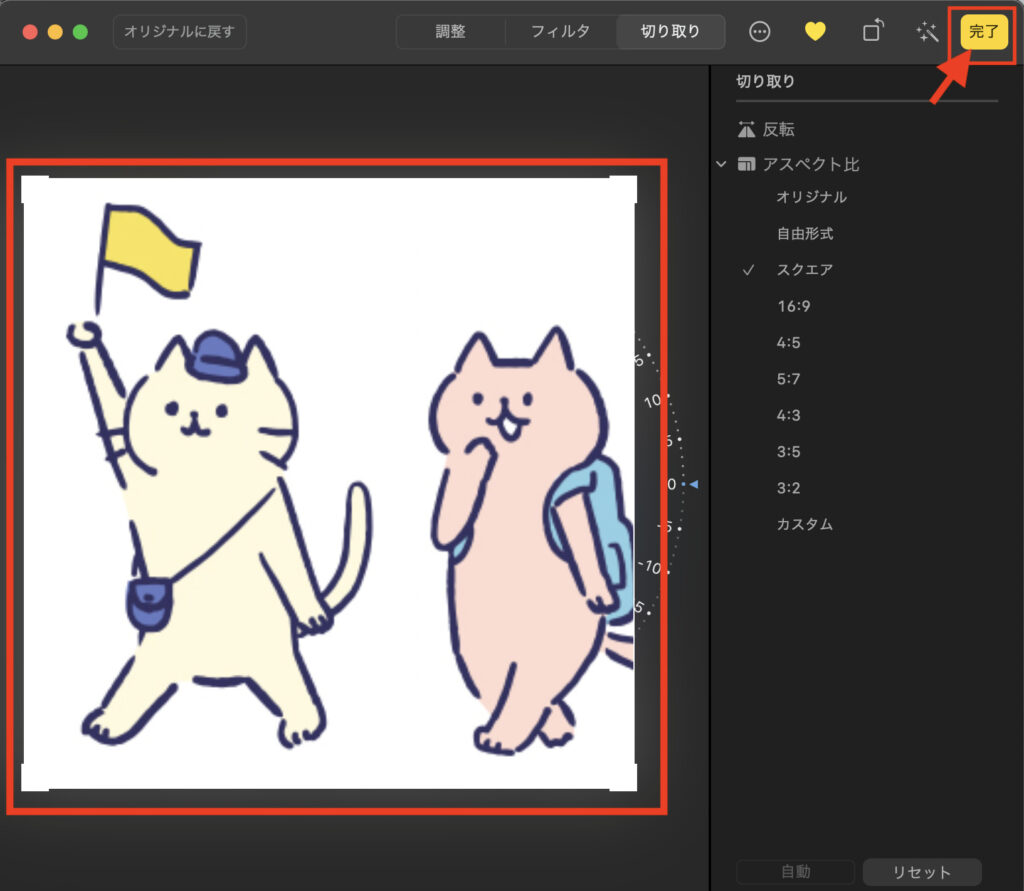
「スクエア」を選択します。

正方形の枠が出てくるので切り取りたい位置に合わせ、できたら右上の「完了」を押します。
これで比率の調節は完了です。

グレーの子ごめんね…
君も可愛かったよ…
ピクセル数合わせ
次に、実際のピクセル数を合わせていきます。
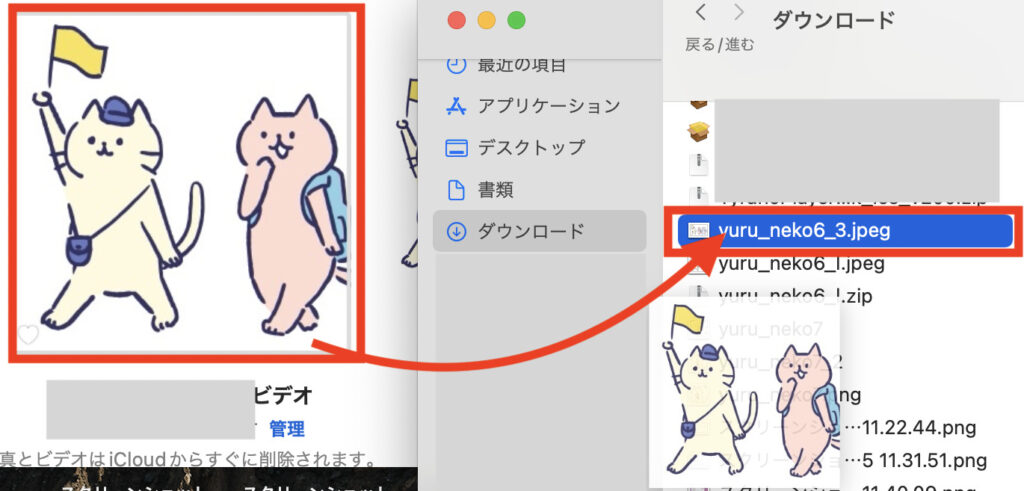
写真のライブラリから、先ほど正方形にした写真をドラッグ&ドロップで元の位置に戻します。

元の位置でなくとも、「デスクトップ」でも「書類」でも自分で作ったフォルダでもどこでも大丈夫です!自分がわかるところへ。

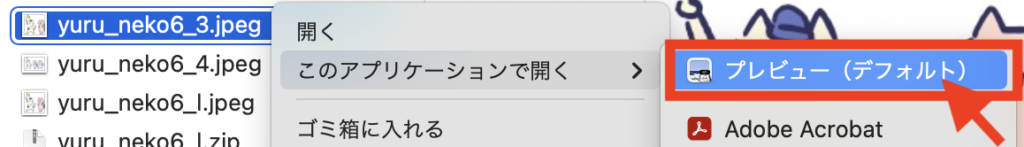
移した写真を、今度は「プレビュー」で開きます。

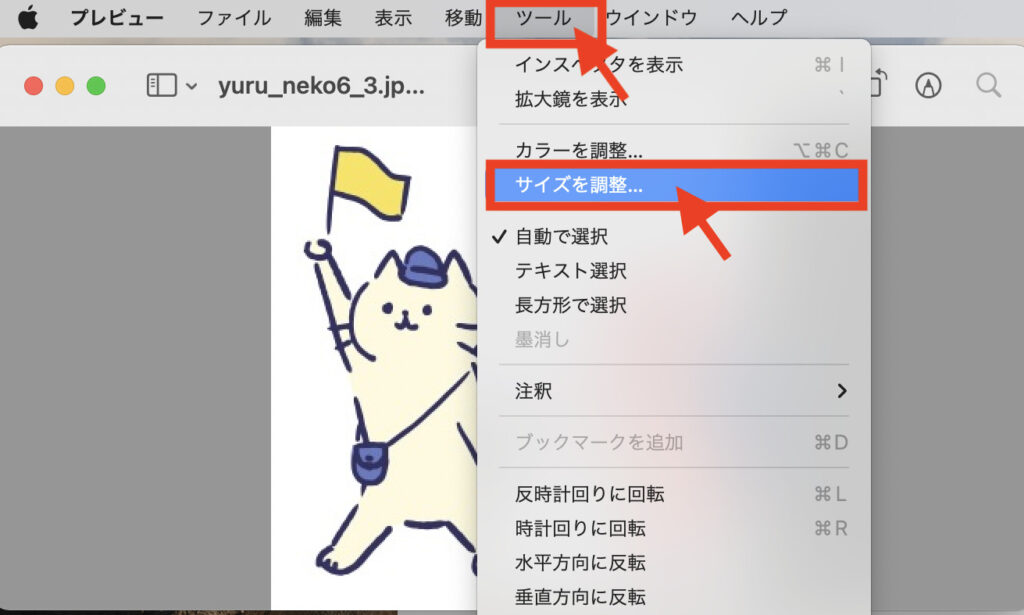
プレビューが開けたら、上の「ツール」から「サイズを調整」を選択します。


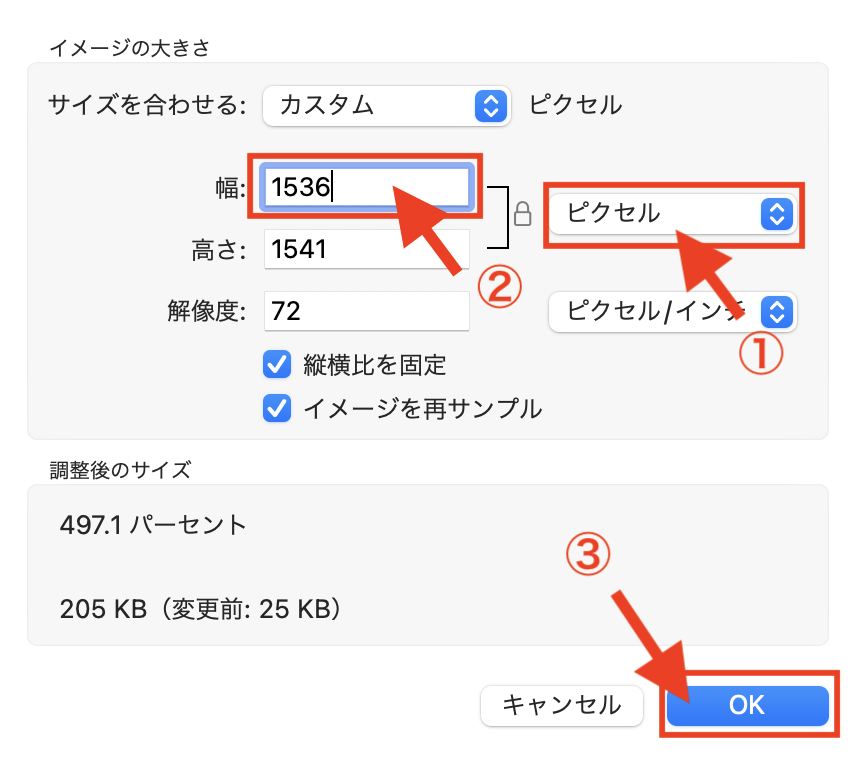
左のような画面が出るので、単位、幅を調整して「OK」を押します。

若干サイズがずれてしまったけど、そのままでも特に問題はないです。使えます。
別の方法

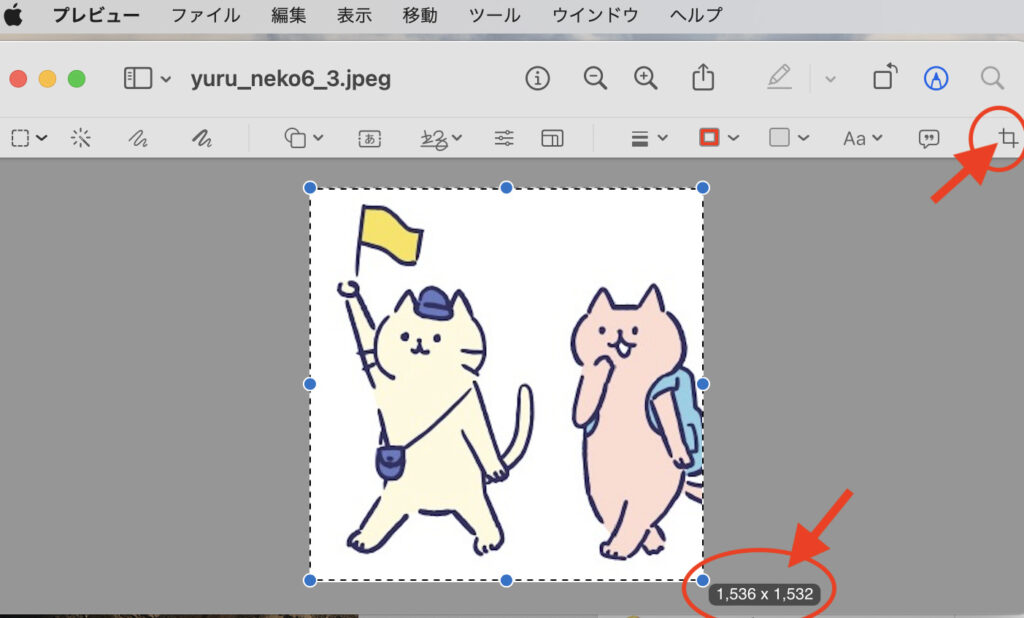
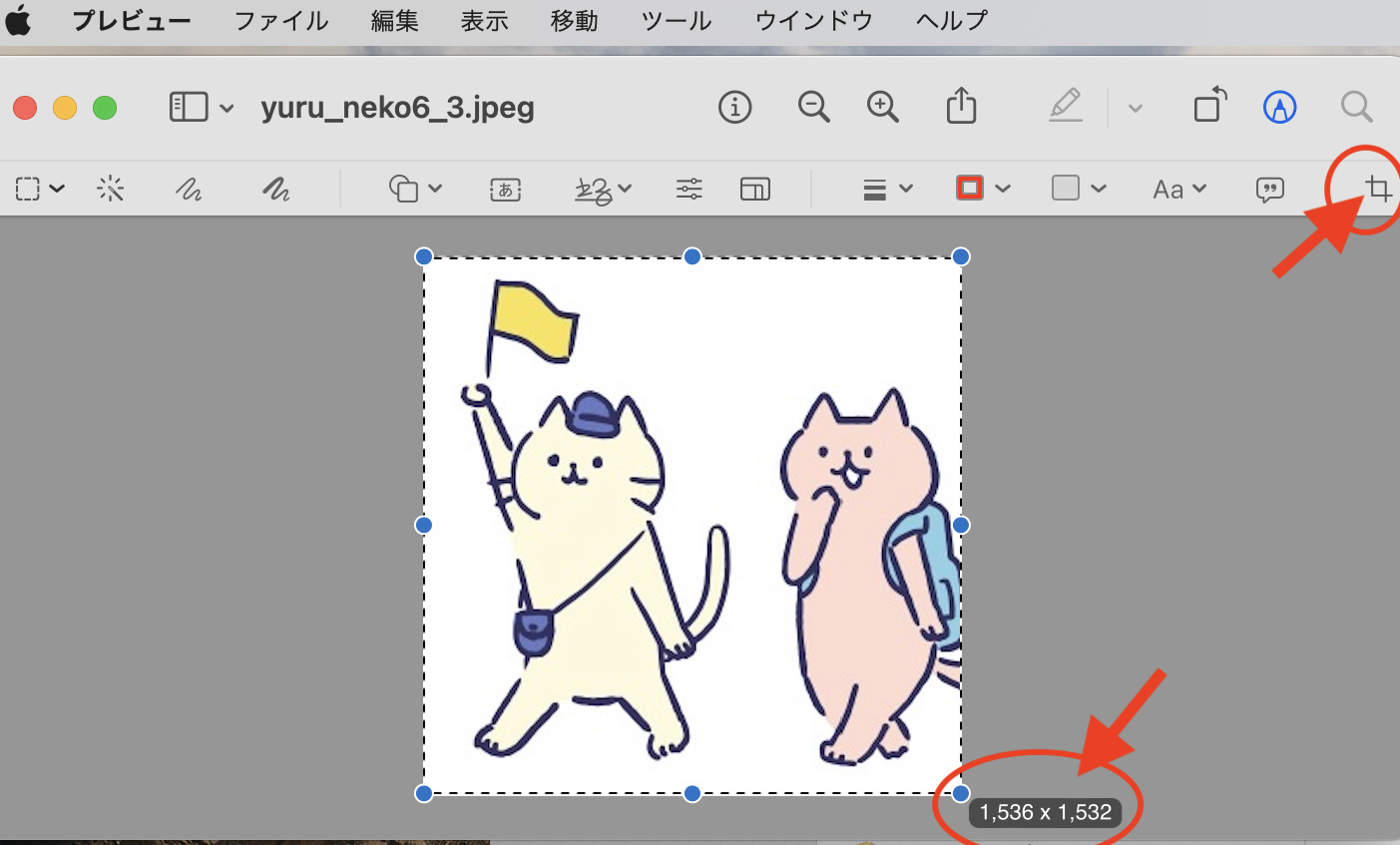
もっと正確にサイズを合わせたい場合は、「写真」は使わず、「プレビュー」の中で
1536×1536pixelになるように範囲選択し、トリミングを押してもできます。

もしかするとこっちの方が早いかも。

これでMakeAppIconを使うためのサイズ調整は完了です!
できた画像を使ってアプリのアイコンを作っていきましょう。⬇︎









コメント