【5】Xcodeでの編集作業(2)アイコン設定 編
シミュレーターで動かしてみて、アプリ名とアイコンがデフォルトのままになっているのに気がついたと思います。それらを自分で作ったアプリ名・アイコンに変更していきたいと思います。
アプリ名の変更は前回できたので、今回はアイコンの設定を行っていきたいと思います。

アイコンにしたい画像を用意する
まず大前提として、アプリ用のアイコンはiPhoneやiPadの各世代によってサイズが変わってしまうので、それぞれのデバイスに適したサイズのアイコンを用意する必要があります。
一つ一つ手動でサイズを調整していっても良いですが大変なので、今回は筆者が気に入っているMakeAppIconという画像をiOSアプリ化に必要な全サイズに一括リサイズしてくれるサービスを使っていきたいと思います。(無料)
最初にアイコンに使いたい画像を用意します。サイズは1536 x1536 pixelで、 ファイル形式はjpg、png、psd のいずれかにします。
サイズ変更の仕方が分からない場合はこちらの記事を参考にしてください。
今回はガーリー素材というサイトでダウンロードさせていただきサイズ調整したこちらの画像を使って、実際にアイコン用画像を作っていきます⬇︎

MakeAppIconで一括リサイズ
まずはMakeAppIconを開きます。(⬅︎からジャンプもできるし、Google検索から開いてもOK)

真ん中のトースターのところに、先ほどサイズ調整したアイコン画像をドラッグ&ドロップして入れます。または「Choose file…」から選んでもOKです。

このまましばらく待ちます。

トーストされてる…
でも可愛い…
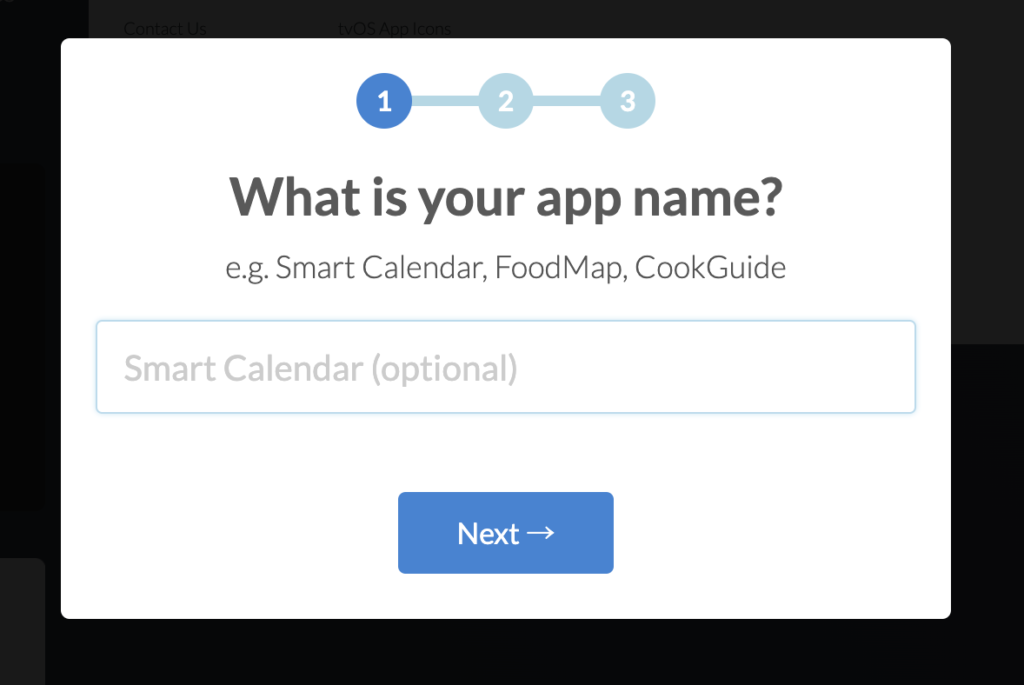
こんな画面が出てくればOK。「Next」を押していきます。(入力は任意)


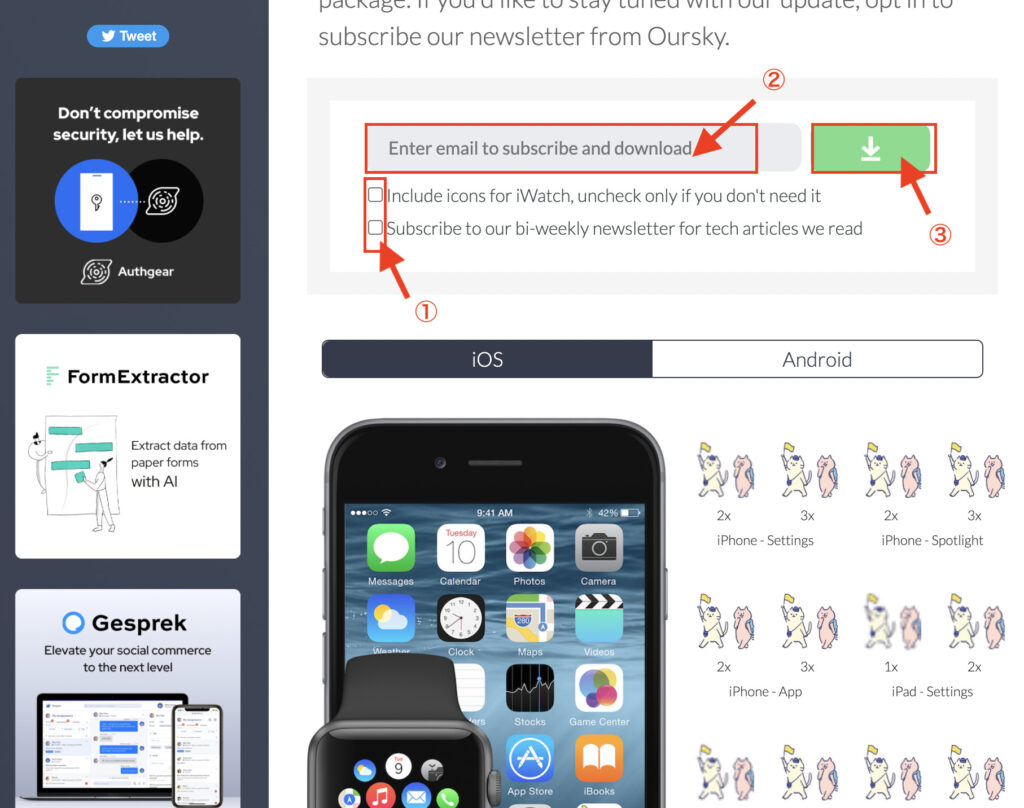
この画面に切り替わったら、①必要に応じてチェックを外し、②アイコン画像を送って良いメールアドレスを入力し、③ダウンロードボタンを押します。
アイコン画像はサイトから直接ダウンロードするのではなく、入力したアドレスへメールで送信されます。

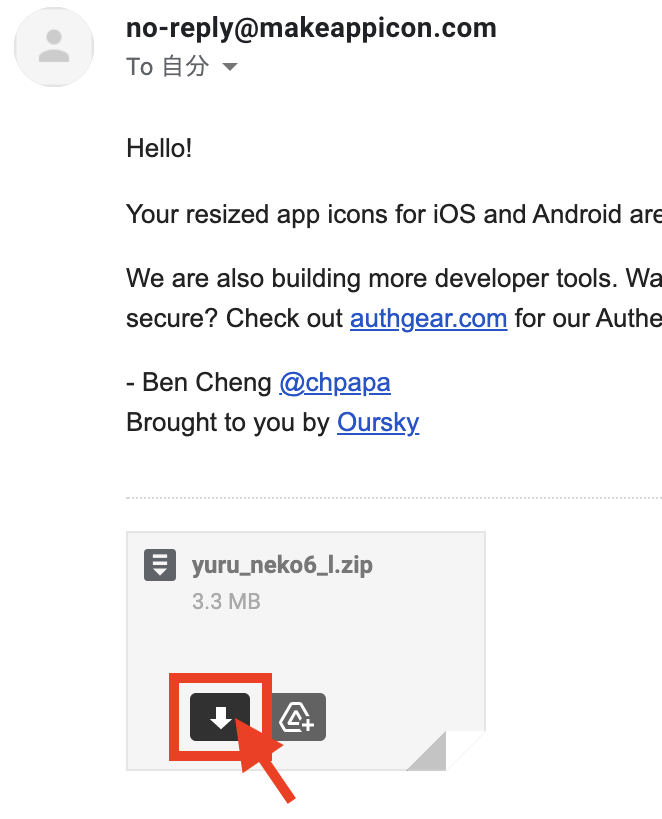
メールが届いていました。
これをダウンロードして解凍します。
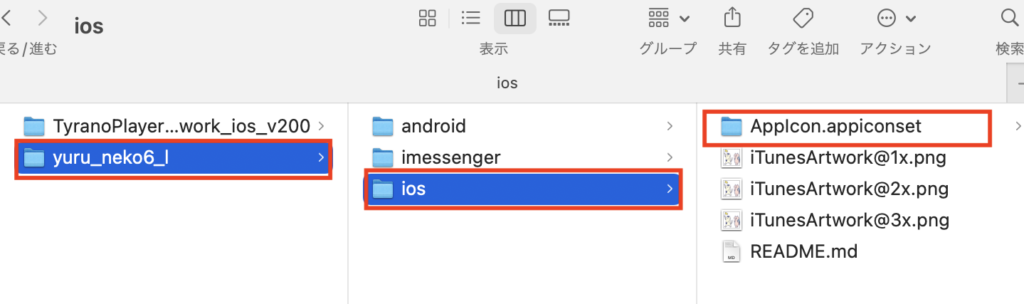
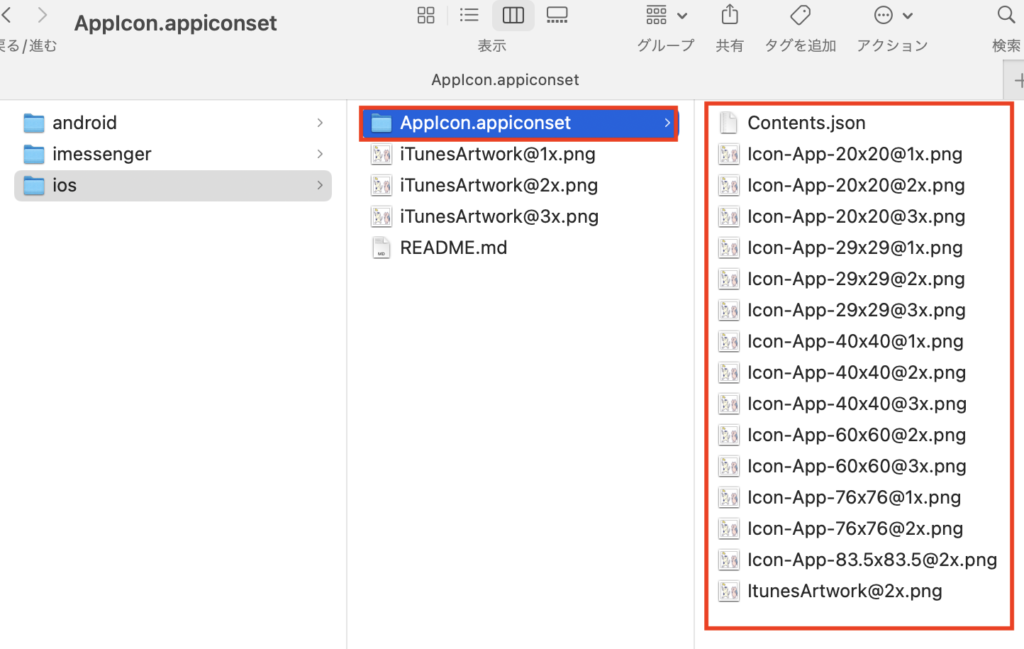
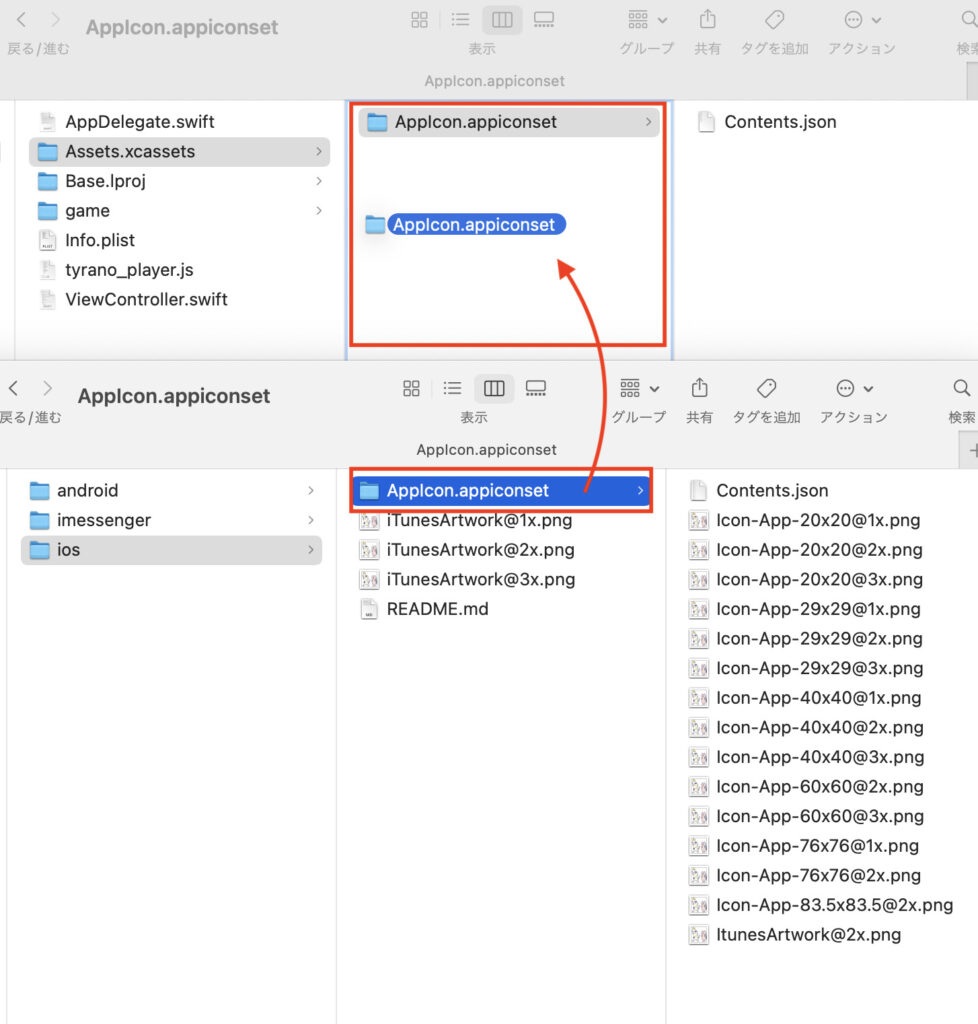
解凍したフォルダを開き、「ios」>「 AppIcon.appiconset」のフォルダを開きます。


一瞬で全サイズのアイコンができてる…
すごい…

これで、iOSアプリに必要な全サイズのアイコン画像を用意することができました。
アイコン画像をXcode内に配置する
次に、準備したアイコン画像をXcode内に配置していきます。
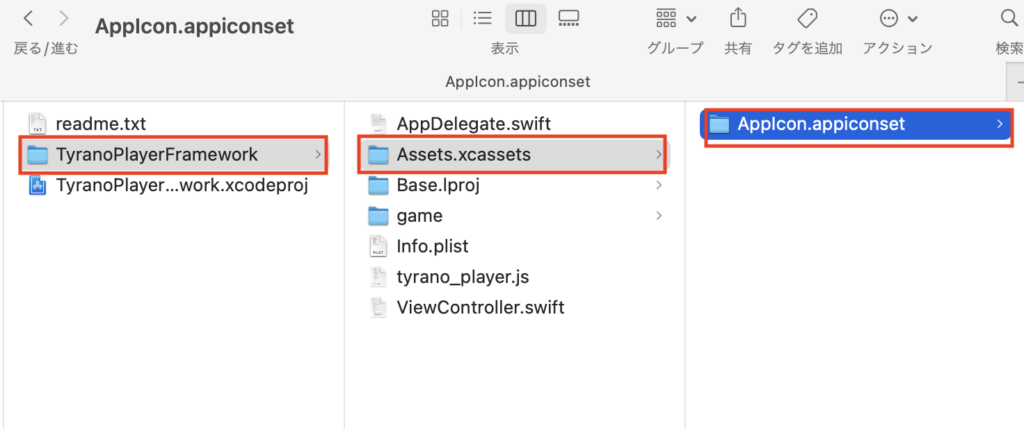
「TyranoPlayerFramework_ios_v200」>「TyranoPlayerFramework」>「Assets .xcassets」>「AppIcon.appiconset」を開きます。

開けたら、先ほどMakeAppIconからダウンロードしたフォルダ内の「AppIcon .appiconset」をドラッグ&ドロップで「Assets.xcassets」の中に移動します。「同じ名前のものがあります。置き換えますか?」と聞かれるので、置き換えてください。


この状態で、Xcodeに戻ります。
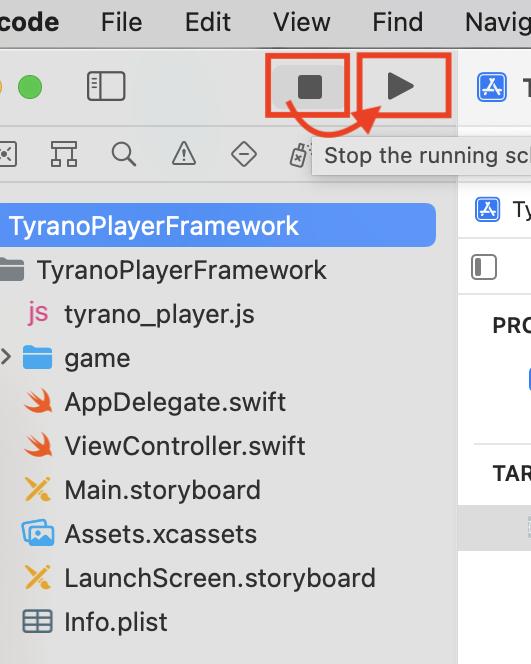
※既にシミュレーターを動かしている場合は左上に停止ボタン(■)が出ているので一旦停止してから、
もう一度再生ボタン(▶︎)を押します。

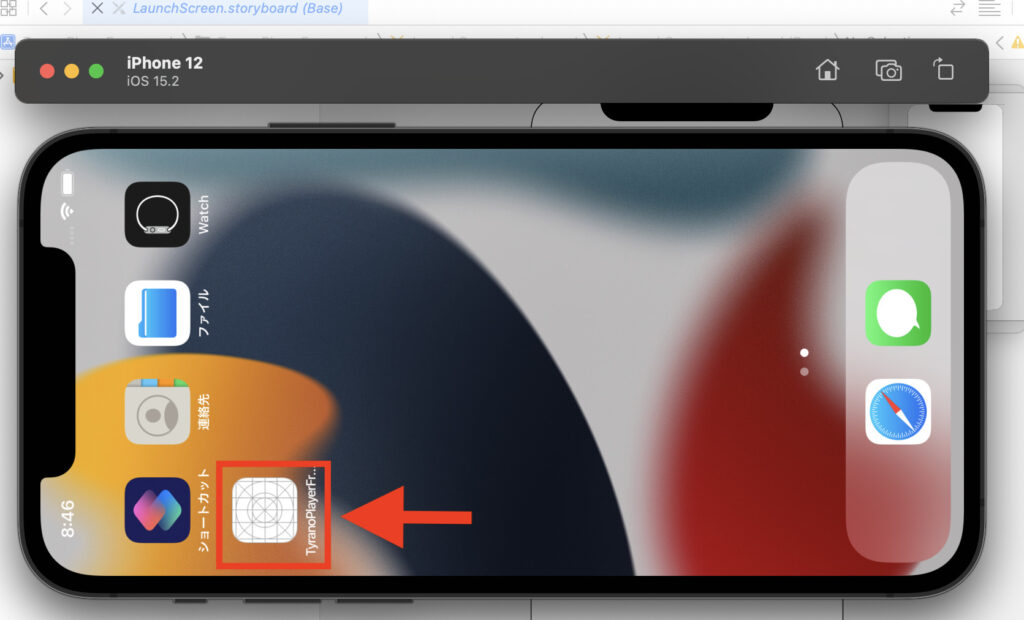
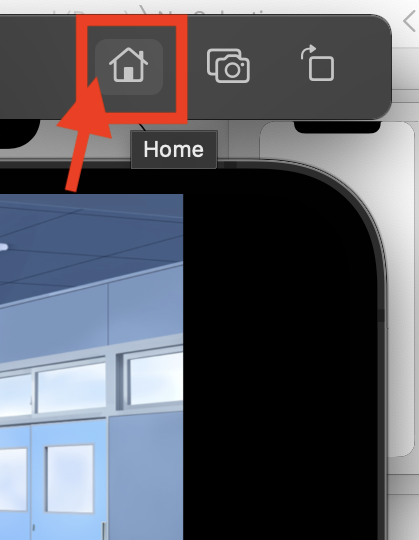
起動したシミュレーターのホームボタンを押して、ホーム画面を表示させると…

アイコンがデフォルトのものから先ほど用意したものに変わっています。

やったね!
おわりに
アイコンとアプリ名が入るともう本物のアプリみたいですね。
次回からはアプリの起動画面(LaunchScreen)の設定をしていきたいと思います。










コメント