【2】初めに用意するもの
どんな形式で作成するか決めたところで、早速iOSアプリを作る準備を進めていきましょう。
自分の作りたいアプリに合わせて、以下のものを準備していきます。
必ず必要なもの
macOSが使えるパソコン
具体的には、Mac book Pro、Mac book Air、iMac、Mac mini など「Mac」とつくPCです。
XcodeがmacOS専用のツールなので、MacがないとiOSアプリ化は困難です。
Macを選ぶ際にIntelチップかM1チップかという問題がありますが、それについてはこちらのコラムに記載しています。➡︎【コラム】 「Intelチップ」vs「M1チップ」
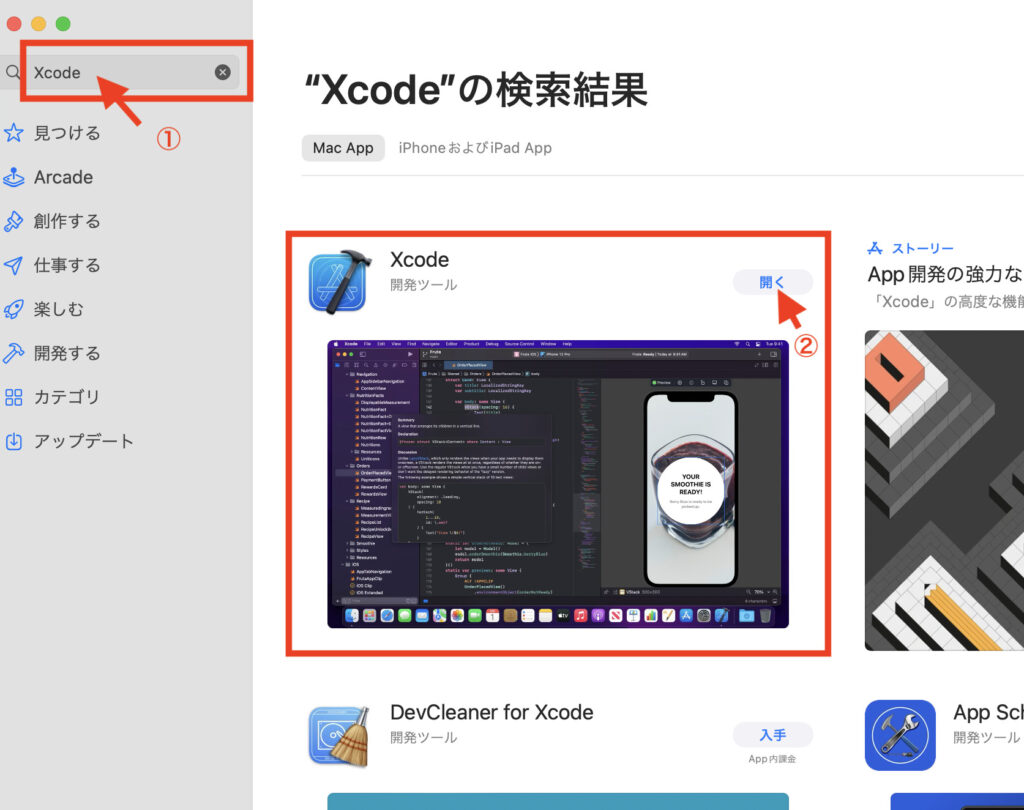
App StoreからXcodeをインストール
MacでApp Storeを開き、検索欄に「Xcode」と入力しましょう。
このアイコンの「Xcode (開発ツール)」をインストールします。

ティラノビルダーで作ったゲームのデータ
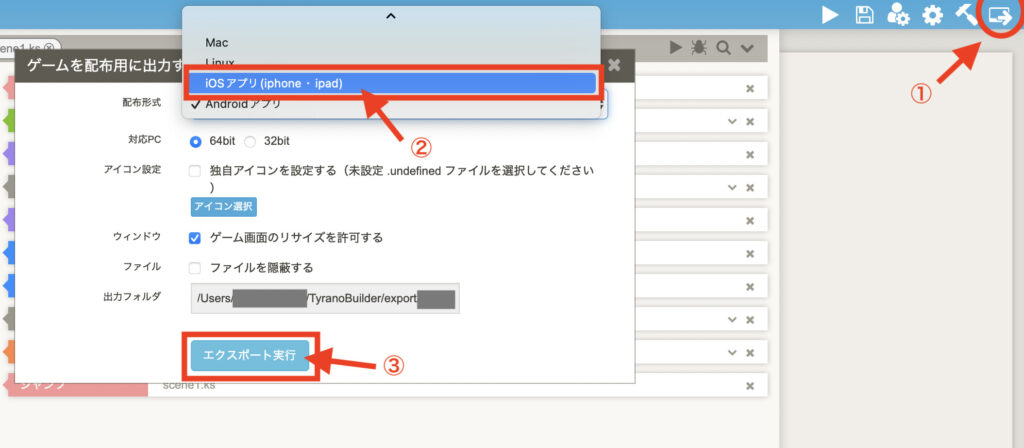
ティラノビルダー内でゲームが完成したら、右上のボタン(①)を押し、配布形式の欄で「iOSアプリ(iphone・ipad)を選択(②)し、エクスポートを実行(③)します。

するとフォルダを開きますか?という画面が出るのでOKを押すと

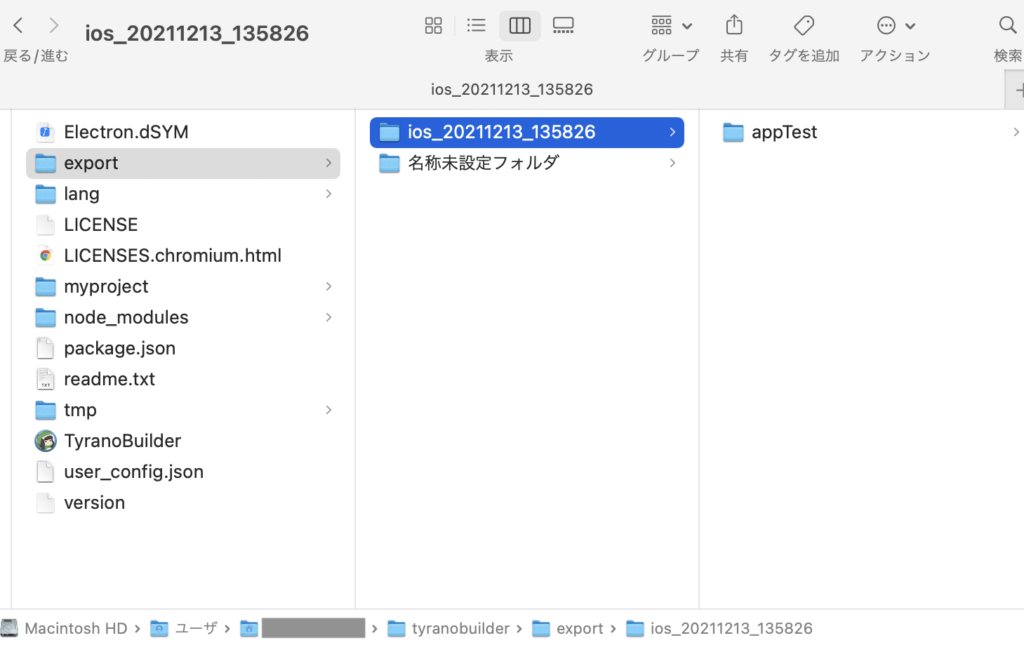
このようにFinderの [ユーザ > (ユーザー名)> tyranobuilder > export ]のところにiOS用のプロジェクトファイルが出力されています。

ゲームプロジェクトのデータの出力はこれでOK
ティラノプレイヤースタンドアロン版
⬆︎こちらのサイトから「ティラノプレイヤー スタンドアロン版 for iOS」をダウンロードします。
というか大事なことがたくさん書かれているのでこのページはぜひ全文読みましょう…!
画像が上手く表示されない、音が出ない、などのエラーはファイル名やファイル形式が原因かも…
アプリをインストールする端末(iPhone/iPad/Mac など)
実機テスト(iPhoneやiPadなど実際にアプリを使う端末で動作確認をすること)の際に必要です。
特にティラノビルダーでは、Xcodeのシミュレーターではなぜか音が出ないという課題があるので(筆者だけ?)、実機を使ってテストができると安心です。筆者の場合は実機テストでは無事に音も出ました。
あと、完成したアプリをインストールする端末がないとせっかく作ったアプリが使えないので…
※実機テスト不要、自分は作ったアプリ使わないよ、という場合はなくてもリリースは可能です。
Test Flightを使う場合に必要なもの(App Storeへ公開する場合も含む)
Test Flightを使ったりApp Storeへ公開するためには有料のApple Developer Programへの登録が必須となります。
自分の持っている端末だけで使えれば良い、という場合はXcodeから有線で繋いで実機テストという形で自作アプリを使うこともできるので、以下は必要に応じて準備しましょう。(詳しくは前回の記事参照)
Apple ID
普段使っているApple IDでも構いません。
ただ、数人でアプリを作っている場合など、Apple IDを共有したほうが作業が捗ることも。
そんな時、「効率化のために共有したいけど僕のApple IDを共有しちゃうとプライベートな履歴もバレちゃうな…」 となるのを防ぎたければ、アプリ開発用に新しくApple IDを作成するのもアリです。
注意点としては、Apple Developer Programに登録する際に使いたいApple IDになっていることをしっかり確認しましょう。
また、筆者は新しく作ったApple IDでいつも使っているPCにサインインするのがどうしてもできず、苦戦しました。その時の解決した方法についてはこちらに記載しました。
Apple Developer Programへの登録
⬇︎Appleのこのページから、Apple Developer Programへの登録を進めていきます。

⬇︎こちらは参考にさせて頂いたサイトです。写真が多くて分かりやすく、初心者には大変ありがたかったです…(しみじみ)
自分のWebサイト
App Storeで公開するためには、プライバシーポリシーを記載したサイトを用意し、そのURLを所定の箇所に入力する必要があります。筆者はXserverという有料のレンタルサーバーを契約していたので、それを使ってWord Pressでプライバシーポリシーを表示させるためのページを作成しました。
iOSアプリ以外の形式(ブラウザゲーム、Macアプリ、Windowsアプリ、Google Playを経由しないAndroid アプリなど)でゲームを配布・公開する際にもあると便利なので、この機会にレンタルサーバーを契約してみてもいいかもしれません。有料のもの、無料のもの、いろいろあります。
筆者は安全性、安定性、2003年から続いており国内シェアNo.1という安心感からXserverにしました。今のところ不便は感じていません。
また、Xserverと並んで2018年にリリースされたConoHaという新しいサーバーも人気で評価が高いようです。
さらに、プライバシーポリシーのページははてなブログやGitHubに登録して無料で作成・公開することもできるようなので、自分のサーバーを持っていないけどApp Storeに公開したいという方は調べてみましょう。
(より詳しいサイトはGoogle検索でたくさん出てくるのでここでは割愛します)
プライバシーポリシーの書き方についての詳細は後日「【7】App Store Connect での必要事項の入力」の回で触れたいと思います。
おわりに
以上、【2】初めに用意するもの編でした。
お疲れ様でした!
次回はApp Store Connectへのアプロードに必要な「証明書」というものを作っていきたいと思います。









コメント